FIREFOX-MOZILLA Color Management Config & Test
by Gary G. Ballard, a professional multi-media photojournalist and work-flow color consultant out of San Diego, CA, USA.
This Firefox 31 FF31 color management tutorial provides "how to" instructions with screenshots for configuring "Full Color Management" Value 1 in Mozilla-Firefox 3.6-31 and sets up simple on-line examples with screenshots to test if FF is displaying accurate "true colors."
THEORY | BUGS & TROUBLESHOOTING | SET UP about:config
|
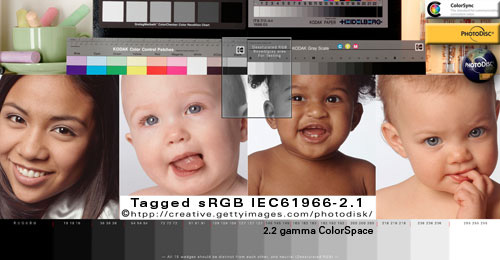
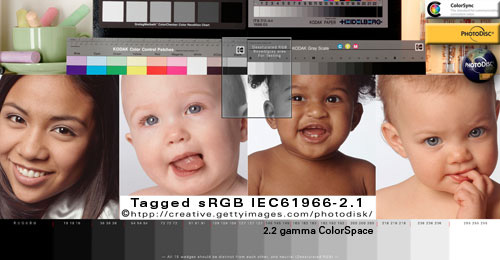
HERE IS A DEFINITIVE TEST rollover to determine if your Web browser is Assigning sRGB to Untagged color (and if it is Converting Untagged color to your monitor profile) — and/or how to confirm Firefox is using its Full Color Management option Value 1:

Move mouse curser on-off image to rollover examples.
PDI photos courtesy of Getty Images, PhotoDisc®.
SOURCE> MONITOR RGB
If the Tagged Whacked RGB image is a visual correct dead-on exact "MATCH" with the Untagged sRGB IEC61966-2.1 rollover your Web browser is more than likely in full compliance with Firefox's "Full Color Management" standard: about:config gfx.color_management.mode Value 1.
 WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed applications Convert tagged elements to sRGB (not the monitor profile). WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed applications Convert tagged elements to sRGB (not the monitor profile).
SOURCE> sRGB
My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor).
So, while color-managed Windows browsers will likely "match" the above rollovers, they may only be Converting to the sRGB profile (Source> sRGB). And they may not be displaying "accurately" like Photoshop and Firefox's "Full Color Management" do (Source> Monitor RGB).
Software updates and user settings may change how my reference images display so be sure to perform your own tests to prove or disprove my theories on your devices.
Windows Firefox with it's Value 1 Full Color Management setting enabled is the one exception — Firefox on both OSX and Windows Converts to the monitor profile (Source> Monitor Profile) for color "accuracy" the same as Photoshop.
If you are using Windows — and want Photoshop quality color accuracy in your Web browser — Firefox (Value 1) is your only option because it's the only Windows color-managed Web browser that transforms (Converts) the all source colors to the monitor profile like Adobe Photoshop.
|
|
At this point, this tutorial will assume you have downloaded and installed the latest Mozilla Firefox web browser for Mac or Windows FireFox and have enabled its "Full Color Management" Value 1 setting.
In the above Untagged sRGB example above, Firefox is Assuming-Assigning-Applying the sRGB profile to Untagged color by default — and then Converting (correcting, transforming, remapping) the colors to your monitor profile for theoretical "true color" display.
In the Tagged WhackedRGB example above, Firefox is reading the embedded ICC profile — and then Converting (correcting, transforming, remapping) the colors to your monitor profile for theoretical "true color" display.
At that point, the Untagged sRGB and Tagged Whacked RGB rollovers should be a dead-on exact "match" and be displaying accurately through the monitor profile.
If you observe even the slightest color change or brightness shift in the above rollovers, your browser is not Fully Color Managed (by the criteria of this best Firefox test page).
If the above Tagged Whacked rollover does not display exactly as Photoshop, your browser is not Fully Color Managed (by the criteria of this best Firefox test page).
Notice the above Untagged sRGB rollover more than likely displays reasonably okay in all your test browsers. This is because the Internet is arguably based on the sRGB Color default space. This means any browser you test should display sRGB reasonably okay — with two exceptions:
- 1) Your display monitor is 'calibrated' to Mac 1.8 gamma in which case 99% of the Internet looks light and washed out (whether you realize it or not), and
2) You are using a so-called wide-gamut monitor and sRGB looks very over saturated especially in the reds.
If the top image above looks horrid blue, your browser is not color managed. If its rollover mate looks horrid red, you are probably on a wide gamut monitor.
|
| FIREFOX's "Full Color Management" standard gives you a free real-world, high-performance professional color-managed viewing environment on the World Wide Web without the use of embedded profiles. |
|
That bold statement is not hype — it is fact.
And the above Tagged WhackedRGB and Untagged sRGB rollover proves it through a dramatic visual comparison.
Firefox (with Value 1 set) can also serve as a very accurate color-managed picture viewer that is every bit as equal to Photoshop in this example.
Try dragging your photo file icon into an open Firefox window.
That move should open the image in Firefox and display its theoretical true color (corrected through your monitor profile) — the same as Photoshop does — as long as:
- 1) The file is un-tagged and based on sRGB, or
2) The file has an embedded v2 ICC profile.
3) You are not using a bad monitor profile or version 4 profiles.
|
| Disclaimer: |
|
Without a Windows 7 or OSX 10.7 systems to test on, I have to rely on what people with these configurations tell me when I am wrong.
Thanks to good feedback, I've recently learned that BOTH Apple and Windows applications likely send untagged and unmanaged RGB "straight through" to the monitor unaltered, including Finder, iPhoto, Safari, Windows Explorer, as do most if not all Web browsers do by default.
That means neither Mac nor Windows applications will be Converting untagged and unmanaged color to the monitor profile.
The one brilliant exception is Firefox (Value 1).
I initially got confused by Windows "default" profile (sRGB) and thought Windows Color System (WCS) must be assuming sRGB and Converting to the monitor profile, but I was apparently wrong.
I also hoped Apple Lion 10.7's new "default" sRGB profile would Convert to the monitor profile, but that is not the case.
Windows (and OS-X) likely send untagged and unmanaged RGB numbers straight through to the monitor unchanged.
The engineering "presumption" is that their default color space (sRGB) lines everything up for display on sRGB-compliant devices. Of course, that presumption is correct and accurate ONLY when the monitor RGB "matches" sRGB — and most monitor spaces do not "match" sRGB, especially the wide-gamut space which is much closer to Adobe RGB 1998.
But the current default standard profile is sRGB because that's how the Windows and Apple operating systems and the Internet are being developed.
|
| "It is the theory that decides what we can observe." - Albert Einstein |
|
In any case, how your Web browser behaves is easy to observe in this rollover example of the G BALLARD logo:
The above HTML box is filled with Hex-specified AF641E color.
In most if not all Web browsers — the box's Hex color is likely being sent straight to the monitor unaltered (except Firefox with its "Full Color Management" enabled which is Converting it to monitor RGB).
The Photoshop logo backgrounds are filled with the exact same AF641E and saved as .jpg images.
The Tagged and Untagged pixel-based logo graphic .jpg files are identical except one has an embedded sRGB profile and the other had its profile stripped for this example.
The Untagged logo RGB numbers are likely being sent straight to the monitor unaltered in most if not all Web browsers (except Firefox with its "Full Color Management" enabled which is Converting it to monitor RGB).
If you want to test my theory, create a new document in Photoshop, then Edit> Convert to Profile: sRGB, then Fill it with Hex AF641E. Also set Photoshop View> Proof Setup: Monitor RGB (so you can mimic how un-managed Web browsers are shifting the Hex color on the two unmanaged elements) — then compare.
The embedded profile in the tagged logo file — in color-managed Web browsers — is being read and Converted to the monitor profile for "accurate" display. (Non-managed browsers ignore the embedded profile and are likely sending the RGB straight through to the monitor unaltered.)
The conclusion here is if the red in the box "matches" the red in both rollovers — your Web browser is either:
1) in compliance with Firefox's "Full Color Management Standard" (it is displaying all three elements "accurately"), or
2) it is not being color managed at all — the numbers are being sent straight through to the monitor unaltered — this provides "consistency" within the elements, but not "accuracy."
If your browser manages only tagged images — it is sending the untagged elements straight through to the monitor unchanged — the red in the Tagged logo background will mismatch the other two red backgrounds.
The genius of Firefox's approach to its Full Color Management on the Internet is it gives us "consistency" AND "accuracy" in an environment that mixes tagged and untagged elements.
To my knowledge, no other Web browser does both.
|
| BUGS & TROUBLESHOOTING NOTES: |
|
CUSTOM MONITOR PROFILES
My best Firefox color tutorial assumes you are using a good custom-calibrated monitor profile for your Default monitor space.
The one downside to having Firefox Convert to custom 'calibrated' monitor profiles is Firefox will expose BAD & DEFECTIVE MONITOR PROFILES just like Photoshop and other color-managed apps do (and people will come out of the woodwork to blame Firefox for exposing their bad monitor profiles and broken work flows).
In any case, if my Tagged PDI reference images do not look dead-on exactly correct in color-aware applications like Firefox, Safari and Photoshop — try reading up on my HOW TO CALIBRATE YOUR MONITOR tutorial to rule out the monitor profile....
|
| ICC v4 PROFILE BUGS: v2 versus v4 profiles
Firefox may not be displaying this tutorial properly if your monitor profile is ICC v4 or you are viewing images with v4 profiles embedded (as in the below example). I'm not sure if this has been fixed, but it is worth looking at if you are using v4 profiles.
DOWNLOAD A VERSION 4 ICC Profile Test Image:

The above eciRGB (v4 ICC profile) image will display incorrectly in non-compliant Web browsers and applications (I set up a tagged sRGB rollover to help reveal the error because both rollovers should "match" in this example).
Also, check v4 compliance for yourself on COLOR.ORG profile test page, for example, Firefox 3.5, 3.6, 3.7, 4 will fail the test, Safari will pass it.
How to confirm the version of your monitor profile:
- Mac OSX: Applications> Utilities> ColorSync Utility> Profiles: highlight specific profile (will note version).
- Not sure how to do that on Windows.
No need to be stressed out over this news — if you want to use Firefox color managent — just profile your monitor to version two standards. The chances of stumbling across Version Four ICC Profiles on the Web are about as rare as people posting Whacked RGB (it is usually only used to setup a color management test or educational purposes).
|
| HOW TO SETUP & ENABLE VALUE 1 FULL COLOR MANAGEMENT IN FIREFOX: |
|
Here is an easy and simple guide of instructions with screen shots for Windows and OS-X about how to set up and activate FULL COLOR MANAGEMENT VALUE1 in Firefox 10 FF10 through FF3.6.
First DOWNLOAD and update FIREFOX to the latest version.
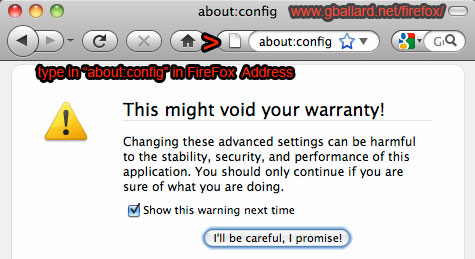
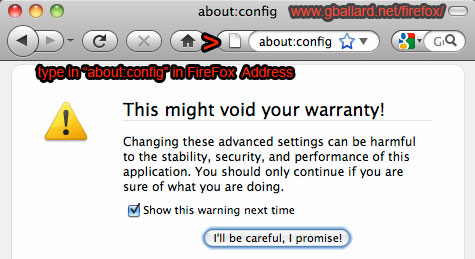
Type in "about:config" into the Firefox Address bar.

Read the warning!

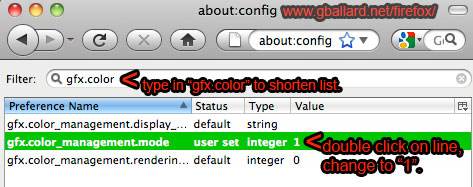
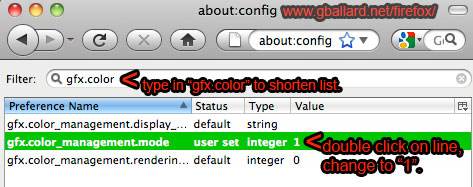
Filter List: Type in "gfx.color" to shorten list to the Firefox color-management options only.
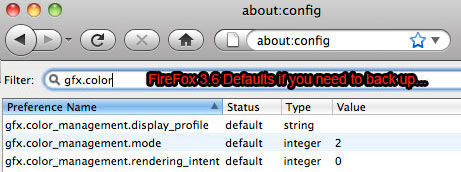
Double+Click on the "gfx.color_management.mode" line and enter a "1" (one) in the pop-up box, close, and confirm Value=1 (as pictured in the above screen shot).
That's all there is to it!
Quit and restart Fire Fox — this page should now be Fully Color Managed (and behaving as described above).
|
|
Explain meaning of settings Mozilla Firefox color management about:config options:
developer.mozilla.org website has published undated Firefox color configure options, but they are confusing to me, so I will try to make their terminology more clear:
"Value 0" equals "Color management disabled" — This means different things depending on the Operating System:
- OS-X, Windows: RGB 'numbers' are passed straight to the monitor unchanged.
"Value 1" equals "Full color management" — This means everything tagged is Converted to Monitor RGB, and everything untagged is Assigned sRGB and then Converted to Monitor RGB.
"Value 2" equals "Color management applied only to tagged images" — This means Tagged files are Converted to Monitor RGB and untagged RGB is sent straight to the monitor unchanged.
|
|
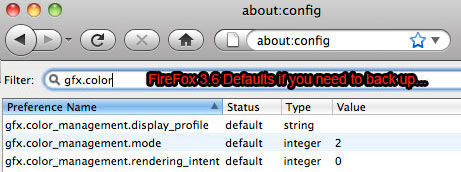
FIREFOX DEFAULT COLOR SETTINGS if you need to restore defaults:

Above screen shot of the Fire-Fox 3.6.13 Default settings in case you need to back up or restore the FF Default color preferences.
|
| MORE NOTES: |
|

HERE is a Tagged-sRGB to Untagged-sRGB rollover real-world test example for a SECOND OPINION.
If the sRGB rollovers display a visual dead-on match using OSX, your browser is either Fully Color Managed - OR - it is NOT color managed at all (think about that for a moment...:)
|
|
While all this is pretty cool and exciting stuff for color theorists like me — I still do not recommend embedding ICC profiles in Web graphics/photos because it is not reliable — unless your are using Firefox, Value1 and have a "calibrated' monitor — you may only be fooling yourself about what other people are seeing.
The short answer (for me 90% of the time) is still:
For the Web, always Convert to sRGB — DO NOT EMBED PROFILES.
This, by the way, is how Adobe CS4 CS5 CS6 Photoshop "Save For Web & Devices" functions by default. And I would not consider posting anything on the Web except sRGB.
I emphasize this advice because the greatest majority of Web surfers are arguably using un-managed Web browsers in un-calibrated sRGB Windows® type environments.
Those using Firefox "Full Color Management" and good monitors will see your color correctly regardless if you embed a profile or not.
In any case — I would ONLY publish sRGB on the Internet (whether it has an embedded profile or not).
|
| "Intellectuals solve problems, geniuses prevent them." - Albert Einstein |
|
MORE BASIC COLOR MANAGEMENT ARTICLES:
BASIC THEORY of Color Management
ASSIGN VERSUS CONVERT TO PROFILE Tutorial
SEE THE TOP ICC PROFILES IN ACTION Tutorial

DOWNLOAD the high-resolution PDI Photodisc RGB reference files. This link contains free professional color reference images and tips about how to use them, plus the WhackedRGB.icc and ProPhoto.icm profiles, including the print-resolution PDI reference images in tagged ProPhoto RGB, Whacked RGB, Adobe RGB (1998), Apple RGB, and sRGB.
Firefox® and Mozilla® are registered trademarks of Mozilla Foundation
Safari® is a registered trademark of Apple Computers, Inc.
Adobe® Photoshop® are trademarks of Adobe Systems, Inc
|
Terms of Use • Privacy Statement • Site Map
Home • About Us • Mission Statement • Press Kit • Contact Us |
|