WEB BROWSER COLOR MANAGEMENT TUTORIAL
by Gary Ballard, color management work-flow consultant, San Diego, USA
Adobe® Photoshop® is a registered trademark of Adobe Systems, Inc.
This demonstration will make more sense using a color-managed Web browsers like SAFARI for Mac OS-X, newer versions of Firefox for Windows and macOS will also work, including some Microsoft Internet Explorer, but Safari is my favorite color-managed teaching browser because it seems to work for everyone with no special configuration or settings.
You will likely need a computer to access Normal, Over and Click states in my rollovers:
|
| These three files have embedded ICC profiles:

Normal (Tagged AdobeRGB) - Over (Tagged sRGB) - Click (Tagged AppleRGB), photos courtesy of Getty Images, PhotoDisc®
If the above three rollovers shift color-brightness-gamma, your Web browser is NOT color managed.
If the above three rollovers look virtually identical, your Web browser is color managed .
This "match" is happening BECAUSE your color-managed browser is reading each file's embedded profile and Converting or Mapping the colors to your monitor profile for a theoretical display of 'True Color.'
Above, all three tagged files are in one box to evaluate them together. (These are the same exact files as in the right box except these files have embedded ICC profiles, and the other files do not have profiles attached).
In a NON-MANAGED browser, all three above tagged files (normal/over/click) will display very differently -- exactly the same as in the right box -- because the UN-MANAGED BROWSER is ignoring the profiles and (wrongly) applying* the same default profile to all six pics in both sets.
|
EXACT same three files with no embedded profiles:

Normal (UnTagged AdobeRGB) - Over (UnTagged sRGB) - Click (UnTagged AppleRGB)
The above un-tagged files will look very differently in all Web browsers -- this is BECAUSE your browser is (in essence) applying* the same default profile to each of the three untagged files. Your Web browser is most likely sending the RGB 'numbers' straight to the monitor unchanged.
Above, all three un-tagged files are in one box to evaluate them together. (These are the same exact files as in the left box except these files have NO embedded ICC profile).
Un-tagged sRGB (arguably the Internet's default color space):
Most people will be able to compare the top, most popular color spaces side-by-side and clearly see the untagged sRGB displays most closely to the 'True Color' (in the left box).
If untagged sRGB is not displaying correctly here, this tutorial will help you understand why and how to troubleshoot color on the Internet -- by explaining the basic color theories in simple lay terms.
|
"It is the theory that decides what we can observe."
- Albert Einstein
|
|
Professional color-managment article by Gary G. Ballard, San Diego, CA - Firefox® and Mozilla® are registered trademarks of Mozilla Foundation, Safari® is registered a trademark of Apple Computers, Inc.
The basic color theory behind color-managed browsers:
FULLY COLOR-MANAGED BROWSERS (Source> Monitor RGB) and applications HONOR (read) the embedded ICC profiles and display all three above Tagged photos the same — they correct the source colors to the computer's monitor profile for a theoretical 'True Color' display.
 WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed Web browsers (and applications) only Convert tagged elements to sRGB (not the monitor profile). My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor). WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed Web browsers (and applications) only Convert tagged elements to sRGB (not the monitor profile). My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor).
Software updates and user settings may change how my reference images display so be sure to perform your own tests to prove or disprove my theories on your devices.
UNMANAGED BROWSERS and apps will display all three above Tagged photos very differently, and each Tagged-Untagged pair the same because they are assigning/assuming/applying* the same default profile to all six above test images. They are most likely sending the RGB 'numbers' straight to the monitor unchanged.
ALL WEB BROWSERS and applications will display the above Untagged set very differently because unmanaged browsers are assigning/assuming/applying* the same default profile to all three above Untagged photos. They are most likely sending the RGB 'numbers' straight to the monitor unchanged.
PLEASE stop and think about this if you don't quite understand it yet...it is the critical first step in understanding how color spaces and ICC profiles interact with digital imaging systems.

*NOTE: "Apply-Assume-Assign" Pass Through
While my "Apply-Assume-Assign" terminology has the same end effect -- a more accurate theory for this phenomenon is the unmanaged application, HTML and System colors are simply being "passed through" to the display unaltered. For more detailed information, please review my white paper on BASIC COLOR MANAGEMENT THEORY for my terminology and meaning, and my ASSIGN-CONVERT TUTORIAL for the nuts & bolts of this phenomenon.
|
"Intellectuals solve problems, geniuses prevent them."
- Albert Einstein
|
|
Full Color Management
As a steadfast student of color management theory, I do not think embedding ICC profiles in Web images will be the norm anytime in the near future — moreover — I think Mozilla Firefox (since version 3.6) "Full Color Management" (Value 1) gets the theory exactly correct on the World Wide Web today without even using embedded profiles.
 What Firefox does best is — besides reading embedded profiles and converting them to my monitor profile (like macOS Safari and Photoshop do) — Firefox goes two very intelligent steps further: 1) Firefox "Assigns" (Assumes) sRGB to untagged elements (including HTML CSS Hex colors), and 2) Firefox then Converts them (along with my tagged images) to my monitor profile for a theoretical "True Color" display. What Firefox does best is — besides reading embedded profiles and converting them to my monitor profile (like macOS Safari and Photoshop do) — Firefox goes two very intelligent steps further: 1) Firefox "Assigns" (Assumes) sRGB to untagged elements (including HTML CSS Hex colors), and 2) Firefox then Converts them (along with my tagged images) to my monitor profile for a theoretical "True Color" display.
I do not believe any other top Web browser does that — Defaults to sRGB AND Converts to Monitor RGB — but it certainly makes the best logic given Windows® and Mac OS-X® (10.7 10.8) operating systems and the Internet are all based on the sRGB color standard, and probably more than 99% of the Internet does not use embedded ICC profiles, and most Web surfers are using sRGB-compliant display monitors.
What this Firefox standard means for color-critical webmasters (like me) is, I do not even have to embed profiles on the Internet BECAUSE Firefox will Assign the sRGB profile correctly to my un-tagged and un-managed color by Default, and Convert it to my monitor profile for both accuracy and consistency even on so-called wide-gamut Adobe RGB monitors.
In essence, Firefox's "Full Color Management" standard gives us a free real-world, high-performance professional color-managed viewing environment on our desktops that is every bit as equal to Adobe® Photoshop's monitor proofing capabilities in this example, IMHO. Just drag your image icon into an open Firefox window to use Firefox as a color-managed picture viewer — untagged sRGB and tagged RGB images should all display correctly.
This isn't hype — it's easily proven in my: BEST FIREFOX COLOR TEST PAGE TUTORIAL (includes simple directions and screenshots how to set up about:config "Full Color Management" Value 1.
|
|
|
ABOUT MY BEST COLOR WEB TUTORIAL
My color image examples have been professional setup to effectively demonstrate and troubleshoot color differences between the world's top Web browsers like Internet Explorer IE, Safari, Firefox FF, Chrome, Opera, OmniWeb, Camino, including popular operating systems like Mac OS-X, Lion 10.7, Snow Leopard 10.6, 10.5, 10.4, Windows 8 7, Windows Vista and XP.
Hopefully this tutorial helps you quickly answer the question: Is my Web browser color managed?
If you are troubleshooting why color shifts, changes or looks bad on the Web, be sure to first Convert your color to sRGB before uploading.
I generally recommend un-tagging (stripping the profiles from) photos and graphics on the Internet, unless your color is extremely important to you and your visitors.
But please check out my links for more information about how, where, when to embed or strip ICC profiles -- it may be worth your time now to find and install a color-managed browser and study this color evaluation tutorial until my basic points are fully understood.
|
|
INDIVIDUAL COLOR SPACES (Profiles):
The initial top JPEG photos in this section below are all "tagged" with embedded ICC profiles as noted.
Their lower roll-over calibration pictures show the EXACT SAME PHOTO paired without its embedded ICC profile.
These differences are noted on each individual digital image.
|
|
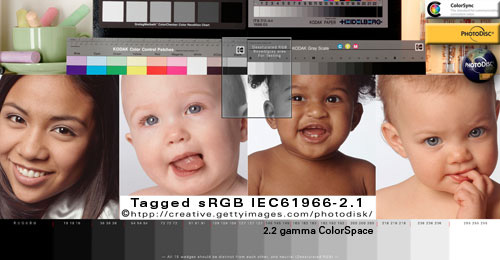
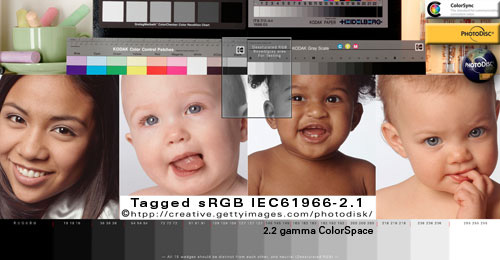
sRGB / Standard RGB 2.2 gamma
The Web's default color space:

- Tagged sRGB IEC61966-2.1
Hold mouse over photo to rollover Untagged version.
- The rollover is effectively "stripping" the ICC profile .icc .icm.
- The two photos are identical except one is tagged with an embedded profile.
If your monitor is profiled to 2.2 gamma and 6500, most standard-gamut monitors will show the least change in the Untagged sRGB rollover — this is what you want to happen (the smallest change between tagged and untagged sRGB).
In a color-managed Web browser, any color shift you do see on your monitor is the difference between your monitor profile and the sRGB IEC61966-2.1 color space. One exclusion to this is Firefox using Full Color Management Value 1 — the sRGB tagged and untagged photos should be a dead-on match (click on the link for more information about Firefox).
If you are using 1.8 monitor gamma, untagged sRGB will display lighter and washed out. If you are on a Mac and this is happening, I highly recommend reviewing apple.com article: "Color and gamma settings for print and web" and then switching to 2.2 monitor calibration — Snow Leopard 10.6 switched to 2.2 gamma, and Lion 10.7 defaults to 2.2 gamma, too.
The sRGB rollover illustrates WHY we should only publish sRGB on the internet:
- BECAUSE the majority of Web monitors are based on 2.2 gamma and do not use color-managed web browsers (sRGB will display the least amount of shift in the sRGB rollover for most users).
Even with a high-quality monitor profiled to 2.2 gamma and Safari — it is normal for the above rollover to show a slight saturation boost in the un-tagged sRGB rollover using a color-managed browser (the difference between sRGB and your monitor profile).
If by chance your monitor shows an intense red saturation shift in the above sRGB example, you are probably using a WIDE GAMUT MONITOR and the below rollovers should look more natural because Adobe RGB 1998 is much closer to the wide-gamut device standard.
|
|
Adobe RGB Vs. sRGB

Tagged Adobe RGB (1998)
(Hold mouse over photo to rollover Untagged version.)
The above Adobe RGB (1998) rollover illustrates WHY we should not put Adobe RGB on the internet: BECAUSE the majority of the world's browsers are not color managed and they will desaturate and washout Adobe RGB as seen in the above rollover on the more common sRGB-compliant monitors.
WIDE GAMUT MONITOR SPACE
If by chance your color-managed Web browser shows the least change in this example, you are probably using a so-called WIDE GAMUT MONITOR. The Adobe RGB (aRGB) rollovers look best because aRGB is much closer to the wide-gamut device standard.
|
|
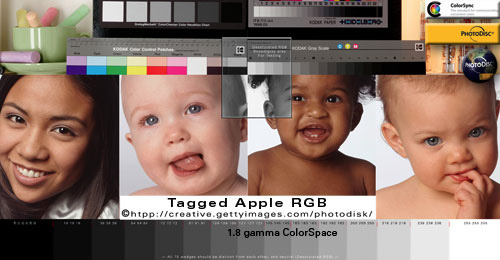
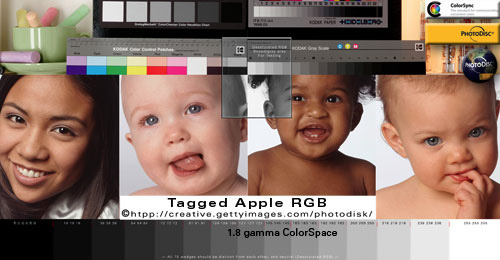
1.8 "Mac" Legacy Gamma

Tagged Apple RGB
(Hold mouse over photo to rollover Untagged version.)
The rollover is effectively stripping the embedded profile.
If your monitor is profiled to the legacy 1.8 'Mac' gamma default standard, there will be minimum shift in the Untagged Apple RGB rollover.
If you are using 2.2 monitor gamma (as recommended), untagged Apple RGB will display darker.
If you are on a Mac, I highly recommend you re-calibrate your monitor to 2.2 monitor gamma, D65 6500. SEE apple.com article: "Color and gamma settings for print and web."
Need HELP CALIBRATING MAC MONITORS?
|
|
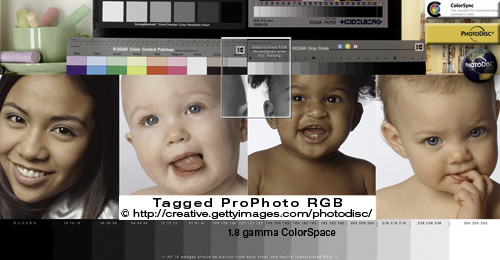
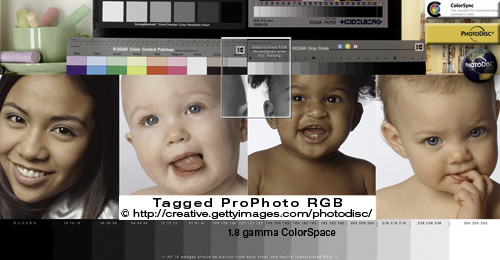
KODAK PROPHOTO RGB 1.8 gamma:

Tagged ProPhoto RGB
(Hold mouse over photo to rollover Untagged version.)
If the rollovers look exactly the same your Web browser is not color managed.
ProPhoto RGB is an extreme wide-gamut professional colorspace used by imaging professionals (like me) — regardless of what kind of monitor you use, you should see a noticeable difference in Tagged and Untagged rollovers above.
If both ProPhotoRGB rollovers look exactly the same (very unsaturated color) you are using a noncolor-managed Web browser.
If you are using a colormanaged Web browser, the color difference will be extreme.
|
| IN THE REAL WORLD |
|
Obviously there is nothing we can do about all the computers in the real world that use bad monitor profiles on uncalibrated systems, but good 2.2 gamma, 6500/D65 monitors will display sRGB with the most faithful appearance with the best color, truest color possible.
These calibration and color theories perform the same on most of today's computers and displays, including Apple Macintosh Mac Pro, G4, G5 PowerPC, iMac, Mac Mini, iBook, MacBook Air, Powerbook, MacBook Pro, including Intel Windows computers like Sony VAIO, Dell, EIZO, HP Compaq.
Plus the fact that modern LCD, TFT screens and video cards are a big improvement over older CRT and 20th century technology. The top best monitor manufacturers for color critical work are Sony, Apple, NEC, EIZO, Dell, HP Hewlett Packard, ViewSonic, LaCie, Samsung, Mitsubishi, Acer and Eizo flat screen wide gamut computer monitors.
CUSTOM 'CALIBRATED' MONITOR PROFILES
Less experienced users simply load the OEM default monitor profile or download the monitor's generic profile by its model number, but this will not provide optimum color on screen because monitor hardware electronics are not that stable or consistent — monitors need to be calibrated-profiled monthly to display accurate true color.
To get real professional color on our displays, we need proper calibration, hardware profiling solution, with custom monitor profiles to display real color properly.
Still, many of the newer LCD monitors look okay out of the box using its factory monitor profile, so consumers can simply plug and play a pretty picture without learning how to calibrate their monitor.
|
|
COLOR CONSISTENCY or COLOR ACCURACY:
|
 |
A real problem for Web designers and color-managed Web browsers is mixing tagged and untagged color where the graphic background needs to "match" or blend seamlessly into an HTML background color.
The choice really boils down to designing Web pages for color consistency or color accuracy (Firefox with its "Full Color Management" enabled achieves both)....
- The above HTML box is filled with Hex-specified AF641E color — in most if not all Web browsers the Hex color is being sent straight to the monitor unaltered (except Firefox with its "Full Color Management" enabled).
- The Photoshop logo backgrounds are filled with the exact same AF641E.
- The tagged and untagged pixel-based logo graphics are identical except one has an embedded sRGB profile and the other had its profile stripped for this example.
- The untagged logo RGB numbers are being sent straight to the monitor unaltered in most if not all Web browsers (except Firefox with its "Full Color Management" enabled).
- The embedded profile in the tagged logo file — in all fully color-managed web browsers — is being read and Converted to the monitor profile for accurate display. Non-managed browsers ignore the embedded profile and send the RGB straight through to the monitor unaltered.
If you are not crystal clear on how your apps or devices Assign/Assume/Apply or Pass Through RGB color spaces (the point I am exhausting here), I will recommend figuring it out now BEFORE trying to go any further with the theory because it lays another cornerstone to conceptualizing basic color management theory — and you will be lost without a 100-percent grasp of this Default and Pass-Through concept.
|
WINDOWS COLOR MANAGEMENT
a fake approach to real color management... |
As an Apple/Adobe/Firefox fan boy of their "full" approach to color management (Source> Monitor) — I am disappointed by Microsoft's short-sided limited approach (Source> sRGB).
 My observations (late 2012) concluded that Windows only does "half" or limited color management — meaning color managed Web browsers on Windows only Convert tagged elements to sRGB. My observations (late 2012) concluded that Windows only does "half" or limited color management — meaning color managed Web browsers on Windows only Convert tagged elements to sRGB.
- Firefox with Value 1 is an exception: Firefox Assigns sRGB to all untagged elements, honors embedded profiles in tagged elements, and Converts them to the default monitor profile the same as Photoshop.
My tests included "color-managed" Windows versions of Chrome, Internet Explorer IE, and Safari.
If you want to test this claim, just open one of the Tagged PDI reference images in Photoshop (Use the Embedded Profile), drag its .jpg file icon into your color-managed Windows Web browser's opened window (not Firefox) to display it in the browser — and compare the Photoshop and browser windows side by side (inspect closely zoomed in at Actual Pixels, 100%).
If you are using a custom monitor profile, Photoshop (Source> Monitor) will most likely look at least slightly different than the Windows Web browser (Source> sRGB) — the difference between the two windows will be the difference between sRGB and your monitor profile.
A good place to look for differences (if your monitor is close to sRGB) is the two darkest boxes in the lower left corner of the image (the 10-10-10 box will darken up a bit compared to the black 0-0-0 box). If you are on a wide gamut display, you will see an obvious oversaturation in the reds.
|

DOWNLOAD ALL THE PDI high-resolution reference images — now with ProPhoto RGB targets, including the full unaltered original PDI_Target.jpg PhotoDisk PhotoDisc PDI Target file and GettyImages®, PhotoDisc® Freeware Licensing info. |
|
| WHY IS COLOR MANAGEMENT SO IMPORTANT TO PROFESSIONALS? |
|
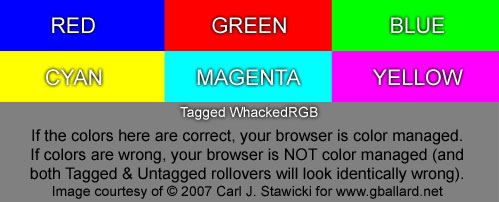
My Whacked RGB tutorial below perfectly illustrates the problems monitors have when they "proof" our document without using its embedded profile. The Color Management System CMS CMM is forced to make an ASSUMPTION about the Source Profile — and a default profile (color space) will always be applied, and/or passed through to the monitor unchanged.
If that Assumption is wrong, the operating system, printer, device and/or application shifts the color — ruining all Conversions — exactly in the same manner as seen below.
|
|
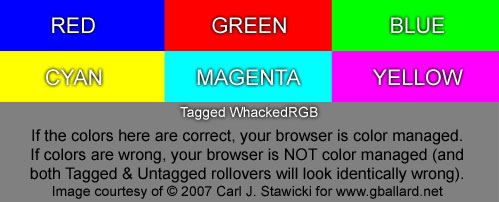
WHACKED RGB 2.2 gamma:
Whacked RGB is a very strange Color Space deliberately "whacked out" or twisted to help people instantly spot what happens when ICC Profiles are ignored and/or the wrong profile is assigned/assumed/applied.
Whacked RGB is an especially useful tool to troubleshoot work flow problems because it most clearly points to color-management problems.

- Tagged WhackedRGB.icc
(Hold mouse over photo to rollover Untagged version.)
- If the rollovers look exactly the same (blue) your Web browser is not color managed.
Both Tagged and Untagged files are identical except the top Tagged image has an embedded ICC profile, and its Untagged rollover mate has had its profile stripped for this tutorial.

Test image courtesy of CARL J. STAWICKI.
IMPORTANT POINT: It is the embedded ICC PROFILE that tells a Color Management System (CMS) how to display the file properly.
|
|
FIREFOX TEST:
"FULL COLOR MANAGEMENT" (Value 1)

If you change Firefox-Mozilla 3.6 Web browser to "Value 1" these rollovers will be a visual dead-on exact "MATCH"!!!
Using Firefox 3.6 or greater with "Value 1" set:
- 1) Firefox reads the embedded Whacked RGB profile and Converts it to Monitor RGB.
2) Firefox Assigns sRGB to untagged image, and then CONVERTS it to Monitor RGB.
That is HOW Firefox "matches" the above roll-over set.
LESSER color-managed browsers will show Whacked RGB correctly, but they will have a mismatch with Untagged sRGB because they do not have it quite figured out yet.
UNMANAGED browsers will show Whacked RGB with the raw blue color cast.
Displaying a dead-on exact MATCH in this rollover set is actually very impressive... HOW TO ENABLE VALUE 1 & MORE INFORMATION tutorial about Firefox's about:config gfx.color_management options....
|
|
|
CLASSIC REAL WORLD EXAMPLE in the Real World:
The classic example of the problem in the real world is the old-school print shop's clueless "color expert" who ignores our embedded profile, because he says, he has "turned color management off" and "doesn't use profiles."
He tells us our file is bad because his print is bad, and he will try to correct our bad color and print another round of proofs.
Does this sound familiar?
What the cave man actually did was strip our embedded file of its profile, and/or he Applied-Assumed-Assigned his own default profile — then he takes a sledgehammer and beats our color up into his closed workflow (and he is probably working on an uncalibrated monitor and unprofiled printer to boot).
|
|
THE SIMPLE TRUTH BEHIND BASIC COLOR MANAGEMENT THEORY:
If our monitor is profiled correctly, and our RGB .tif .jpg is tagged with an embedded profile, color-managed programs like Safari, iPhoto, Preview and Photoshop will display it correctly, and it will print correctly as long as the printer uses the embedded profile and Converts it to a good target printer profile.
Everything else the "color expert" blames on our "bad file" is nonsense (except if the file has over-saturated, out-of-gamut colors or tones that the printer inks technology can't reproduce on the chosen paper).
Get your profiles and settings in order on a color-managed application like Safari and Photoshop, and digital color will be proofed faithfully on the monitor and on the print.
|
|
List of Color-Managed Web Browsers:
DISCLAIMER: These browsers may now support or not support true color management so test your browsers on my rollovers to see if your browser is color managed, and look for any hidden settings to enable how they react to embedded profiles.
Apple's SAFARI for Mac
Apple's SAFARI for Windows XP Windows VISTA
Safari 5 official information and free DOWNLOAD (Apple may have pulled their Windows Safari support in 2012)
OmniWeb 5.1.3 (Mac)
(ColorSync® must be checked in OmniWeb> Preferences> Appearance> Use ColorSync)
Firefox 11-3x (Mac, Windows, GNU/Linux free download)
Note: Current versions of Firefox have color management enabled by default so be sure to check if FF is working on your machine. BEST FIREFOX TEST PAGE for confirming "Full Color Management" standard.
iCAB-Taxi 4.9 and later (Mac)
iCab is an alternative web browser for the Apple Macintosh with numerous useful features not found in other browsers...iCab is shareware and costs $20, but it can be also used for free with a small limitation.
CAMINO (Mac)
Universal Application, runs natively on both PowerPC and Intel-based Macs
OPERA (Mac OSX, Windows, Solaris, O/S2, Linux, FreeBSD i386, BeOS) — user emailed me that version 12.5 and later supports color management.
Microsoft Explorer IE 10 IE9 (Windows 8 7 Vista))
See Microsoft.com website for more info...
Note: IE may or may not Convert to the Monitor profile, but some Windows users have stated IE only Converts tagged images to sRGB...
Microsoft EXPLORER (Mac)
(ColorSync® must be checked in Explorer> Preferences> Web Content: Use ColorSync)
Note: Microsoft Internet Explorer for the Mac was discontinued in 2003 and hasn't been supported since 2005.
List of Un-Managed Web Browsers:
I can't keep up with this, be sure to test your browsers on my rollovers to see if your browser is color managed, and look for any hidden settings to enable how they may or may not react to embedded profiles.

GOOGLE CHROME PC Windows and Mac OSX browser.
Google may or may not be color aware, but do check out this blog for step-by-step instructions how turn on color management in Chrome — Sept 2012, people are emailing me that beta Chrome supports color management.
Mozilla FIREFOX (Mac, Windows, GNU/Linux)
Note: Mozilla-Firefox has gfx.color_management options that allow users to make Firefox operate like an un-managed browser.
OmniWeb 5.1.3 (Mac)
(using default preferences)
Microsoft Internet Explorer (Mac & Windows)
(using default preferences)
OPERA (Mac OSX, Windows, Solaris, O/S2, Linux, FreeBSD i386, BeOS) — user emailed me that version 12.5 and later supports color management.
BROWSER NOTES:
The what is the best web browser question inevitability boils down to speed, what is the fastest browser; user interface UI GUI, what is the easiest most intuitive web browser to use; what is the most secure web browser, security is always important; and compatibility, does it display the page and function properly?
My favorite browser is Safari because it is color managed, Safari is one of the fastest browsers available, and it has a commonsense, intuitive interface and clean simple visual style that appeals to me — yet I also really like Firefox with its Full Color Management enabled.
In any case, most internet web browsers can be downloaded for free and tested, and the top web browsers for Windows XP Vista professional and Mac OS X are linked above for convenience.
|
| Tips & More Tutorials |
BUGS:
There are some known color issues with transparent .png color gamma shifting bugs, including placing .png files in web authoring programs like GoLive, Dreamweaver, Flash, Fireworks, iLife, iWeb, and movie slideshow multimedia apps like DVD Studio Pro, Final Cut Pro, Final Cut Studio, iMovie HD, iDVD, Premier, After Effects, Lightroom, Aperture. Do Google searches for most current information....
MONITOR CHECKING:
Try dragging your .tif .jpg .gif .png file icon directly into an open Safari window. Safari should open the file and display its color correctly either by automatically Honoring the embedded profile, or by automatically Assuming-Applying-Assigning Monitor RGB to the untagged file.
HELP CALIBRATING MAC MONITORS
TROUBLESHOOTING BAD MONITOR PROFILES
PHOTOSHOP CS5: HOW TO MAKE PRINT MATCH MONITOR WORK FLOW (workflow & troubleshooting)
COLOR MANAGEMENT THEORY (& terminology)
ASSIGN Versus CONVERT to Profile Tutorial
OSX TROUBLESHOOTING & MAINTENANCE GUIDE
PROFESSIONAL PHOTOGRAPHY PORTFOLIO
PHOTOSHOP SAVE FOR WEB & DEVICES (stripping and embedding ICC profiles)
WHAT IS ColorSync?
TURN COLOR MANAGEMENT ON & Honor My Embedded Profile, Please!
16-BIT COLOR WORKFLOW Adobe® Photoshop®
CAPTURE as much info as possible & PRESERVE that info throughout the editing process by using Photoshop ADJUSTMENT LAYERS
|
|
|
www.gballard.net
Writing and web page by GARY G. BALLARD
Please read the www.gballard.net site USER AGREEMENT and
DISCLAIMER for legal issues regarding your use of
the www.gballard.net website.
Safari® ColorSync® are registered trademarks of Apple Computers, Inc.
Photoshop® is a registered trademark of Adobe Systems, Inc.
I originally wanted to setup test pages to see if embedding ICC Profiles in web page source code worked —it didn't — but this Embedded Page Profile series got very confusing to write my points.
These other four test pages contain Untagged JPEG files
and a profile embedded in their PAGES source code, as noted:
NO Profile | sRGB Profile | AdobeRGB Profile | AppleRGB Profile
I wrote them for professional use, for what it may be worth to you when embedding ICC profiles in web pages becomes usable.
Terms of Use • Privacy Statement • Site Map
Home • About Us • Mission Statement • Press Kit • Contact Us
|
|

ABOVE IMAGE
is optimized
full color gamut
perfect saturation
best corrected color
properly set black point
proper set white point
proper gray balance
PC native gamma
in tagged sRGB.
- Notice the neutrality
and distinct steps in
the gray bar. -
Above ROLLOVER
SIMULATES
bad monitor calibration
and/or a bad file
clipping colors
clipped histogram
clip blacks whites
over saturated RGB
color cast color
color tints
green magenta red
blue yellow
white point
posterized colors
global bad color.
BAD MONITOR PROFILES
can also cause
good files - these files
to display in
Black & White sepia
with no color or in
weird neon colors.
###

PROFESSIONAL
COLOR PORTFOLIO
Large on-line gallery
of pow-wow photos
professionally
photographed
optimized
designed & published
by G. BALLARD.
Opens the Heart &
Soul of Digital Color
in lay terms.
These 100-plus
beautiful pictures
high resolution photos
represent
great examples of
the epitome of
professional workflow
state-of-art
how to capture
how to optimize
how to convert
digital color for
the internet.
The powwow series is
Un Tagged sRGB
color space
and should appear
with some of the
best color on internet
on your accurate
calibrated monitor
to enjoy.
|






 What Firefox does best is — besides reading embedded profiles and converting them to my monitor profile (like macOS Safari and Photoshop do) — Firefox goes two very intelligent steps further: 1) Firefox
What Firefox does best is — besides reading embedded profiles and converting them to my monitor profile (like macOS Safari and Photoshop do) — Firefox goes two very intelligent steps further: 1) Firefox