
PROFESSIONAL COLOR MANAGEMENT
Photoshop Basic Color Theory for Beginners, Advanced Users
by Gary Ballard, color management work-flow consultant, San Diego, USA
Adobe® Photoshop® is a registered trademark of Adobe Systems, Inc.

Color Management:
Basic Color Management Theory uses simple ICC Profile terminology to explain the core theories about how color-managed applications (like Adobe Photoshop Creative Cloud 2021 CS6 CS5 CS4, for example) use ICC profiles to define and manage Source, Monitor and Destination color spaces.
How does color management work? How does Photoshop use profiles? Why do my colors look wrong? How to make my monitor match my print: free online color turorials....
"Color Management" is ONLY about 'applying' an ICC profile to a source document and converting (transforming, remapping) its colors to a SPECIFIC target (destination) ICC profile (color space).
The goal of color management is to maintain color consistency across proofing devices, including monitors and printers.
For a color management system to work properly, you need:
- a fully color-managed application that 'applies' the correct source profile, and converts it to
- a custom 'calibrated' monitor profile for displaying, and/or
- a good printer profile and print settings for printing.
In theory, a Color Management System (CMS) reads, assigns or assumes a source profile and mathematically corrects (translates, converts) the document source colors to a destination target profile, then sends the corrected 'numbers' straight to the proofing device in its native 'language' for 'accurate' PROOFING — for example — viewing on a specific 'calibrated' monitor, a device standard or specific printed media, substrate, paper....
Notice I sometimes use 'loose' terminology and multiple words to express a single term, this isn't to confuse, it is to help round out my theories in simplistic real-world layman's terms for technically-challenged students of color management (like me).
SKIP TO THE SHORT ANSWER
ASSIGN-CONVERT, ASSUME, PASS THROUGH | UNTAGGED | DEFAULT PROFILE CONCEPT | SOFT PROOFING | GAMUT ISSUES | TURN COLOR MANAGEMENT "OFF" | ACROBAT PDF | TROUBLESHOOTING The Color Management Chain
|
"It is the theory that decides
what we can observe."
- Albert Einstein

Like, Share, Comment "Color Management Theory" on Facebook.
|
| ICC Profile = Color Space = ColorSync Profile = Profile = Space = Tag = .icc = .icm
An ICC Profile mathematically plots (or maps) a Color Space to the RGB (or CMYK) "numbers" contained in a digital document (photograph, graphic, PDF, HTML, CSS, or otherwise).
CLASSIC LANGUAGE ANALOGY:
An ICC Profile contains the unique language that defines its Color Space — the Color Management System merely acts as a language interpreter to faithfully translate (or transform) the appearance of colors from a Source language to a Destination language.
For example, Source> Monitor Space:
If the Source language (Adobe RGB) is represented as Latin-Español, and the Destination language (Monitor RGB) is represented as American-English, the Color Management System has to translate the Spanish into English so the monitor can understand the exact, precise meaning of the RGB numbers and Proof them 'accurately' on the display in theoretical 'True Color'.
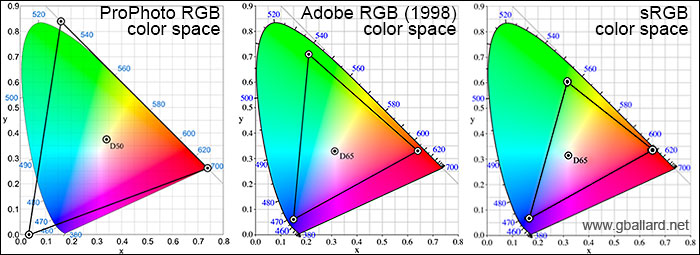
RGB CHROMATICITY DIAGRAMS:
The colors in the charts below represent the visible spectrum of the human eye — each triangle represents the colors (gamut) contained in its color space. Note: ProPhoto RGB contains theoretical colors outside what the human eye can see.

Chromaticity diagrams above illustrate the plotting of abstract mathematically defined Color Spaces of three popular device-independent ICC Profiles: ProPhoto RGB (ultra wide gamut), Adobe RGB (wide gamut) and sRGB (standard gamut). Note by the sizes of the triangles the ProPhoto Color Space can contain much more color information (color gamut) than the two smaller Color Spaces.
In my efforts to visualize the Profile-to-Profile Conversion process — ProPhoto RGB Source> MonitorRGB, for example — the CMS remaps the "numbers" contained in the source ProPhotoRGB triangle to the much smaller triangle of the destination Monitor Profile in an effort to maintain the most faithful color appearance to the human eye as possible between Color Spaces and devices.
In another ProPhoto RGB Source> MonitorRGB example:
Think of ProPhoto RGB (Source) as a semi-trailer truck full of RGB numbers that has to be fit inside a pickup truck bed (Monitor RGB) — a lot of RGB information needs to be compressed, remapped and/or deleted in real time to perform this routine, on-the-fly, behind-the-scenes Photoshop color management magic trick (Source> Monitor).
User options to influence or control HOW the remapping of color information is calculated during a Profile conversion include two basic Rendering Intents: Perceptual & Relative Colorimetric. Perceptual is said to "compress" the color information into the smaller Space; Relative Colorimetric is said to "clip" the out-of-gamut information (and discard it).
Photoshop Soft Proofing images (documents) on the monitor in various device-specific ICC Profiles can effectively demonstrate the visual effects of this remapping of color gamuts, including the dreaded out-of-gamut-color phenomenon.
BASIC TRAINING about Photoshop's "Soft Proofing" and "Gamut Warning" tools, and why we should learn how to use them.
sRGB Source> CMYK Print Space monitor "Soft Proofing":

The above Granger Chart rollover dramatically illustrates the technical and artistic challenges involved with 'matching' a monitor preview to a print — in this example — the brilliant RGB source color gamut is Soft Proofed in a common American CMYK print Space (US Web Uncoated v2).
As the rollover Soft Proof reveals, the smaller CMYK print Space (paper and ink technology) simply is not physically capable of reproducing the pretty colorful saturation, gamut and dynamic range of the source or monitor RGB Spaces used in this rainbow of color spectrum example.
Likewise — in my above RGB-CMYK rollover — saturated royal blues, lime greens and deep purples in RGB are especially prone to changing colors and turning muddy when converted (or separated) to CMYK color spaces because those intense colors simply don't exist in the CMYK color model.
An important point about the permanence and destructive nature of Profile conversions:
Once a larger Space is Converted to a smaller Space (and saved), the unused color information and out-of-gamut colors are lost, discarded (we cannot get them back).
For example, if you opened my sRGB Granger Chart in Photoshop and Converted it to US Web Uncoated CMYK you would see the same drab colors in my rollover Soft Proof above.
Further, Converting the CMYK back to sRGB will maintain the dull color appearance (not restore its original brilliance) because the RGB> CMYK conversion process physically deleted the out-of-gamut color information from the image.
The point I am exhausting here is to be wary of physically Converting (and saving) your documents, photographs — it may be best to keep images in their original Color Spaces until packaging them for the Internet or final destination Space.
Photoshop printing tip: Generally always keep the original Source Space, and let Photoshop handle the Conversion to Print Space in the printer utility
Professional and amateur printers alike should make themselves intimately familiar with Photoshop's Soft Proofing and Gamut Warning tools and train their eyes to work within more real-world color gamuts and dynamic ranges for print work.
|
| Monitor RGB |
|
Monitor RGB = Default Monitor Profile = ICC Profile associated with your monitor
If your goal (like mine) is to use Photoshop (Ps) as a professional reference monitor to 'accurately' PROOF source images on the monitor — it is most highly recommended that you hardware-calibrate a custom Device-Specific ICC Profile for your monitor.
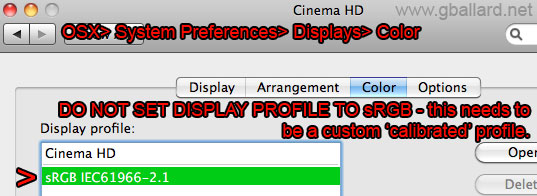
And never set your system's Default monitor profile to a Device-Independent ICC Profile like sRGB or Adobe RGB (except as a temporary troubleshooting step: how to rule out a bad monitor profile).
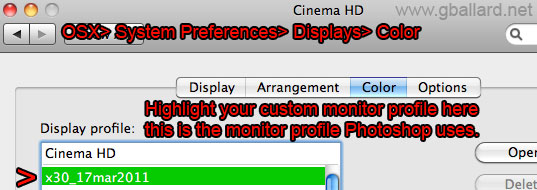
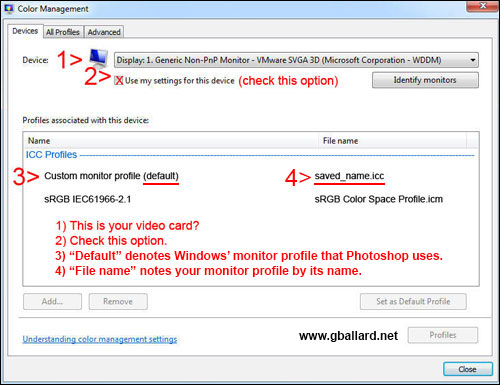
DEFAULT MONITOR PROFILE - Operating System:

ABOVE: Mac OS-X sets the default system display profile in System Preferences> Displays> Color> Display Profile: highlight profile (see above).

ABOVE: In Windows 7-8 try Control Panel> Display> Settings tab> Advanced> Color Management> click on the profile> click Set as Default, click Apply. (Or Control Panel> Color Management> Devices...
It may be wise to reboot the computer and recheck it from time to time to confirm the custom profile is still set as system Default. Monitors should probably be 'calibrated' once a month or so for optimum accuracy.
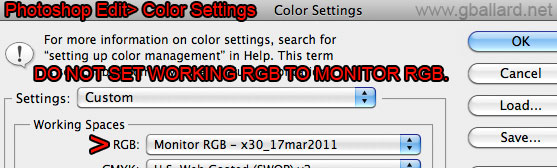
PHOTOSHOP MONITOR RGB:
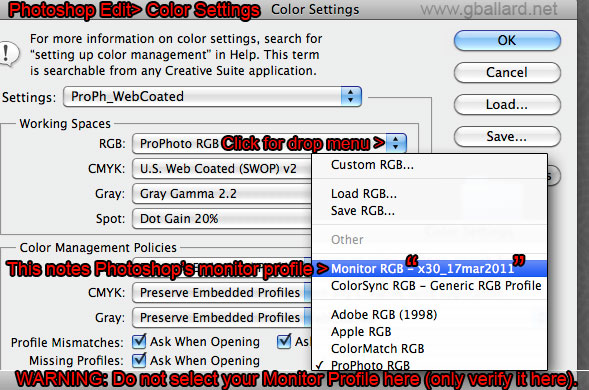
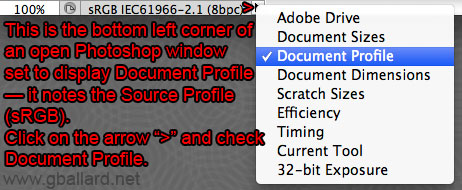
- How can I tell what monitor profile Photoshop is using? (Photoshop uses the operating system's Default monitor profile as its Monitor RGB).

Above screenshot shows how to confirm what monitor profile Adobe Photoshop is using — do not set your Working Spaces RGB to a monitor profile (use this example ONLY to check what default monitor profile is being used). Notice my actual RGB Working Space "ProPhoto RGB" is checked.
Photoshop's Monitor RGB should always note a custom 'calibrated' monitor profile here (never Monitor RGB-"sRGB" or Monitor RGB-"Adobe RGB" except as a temporary troubleshooting technique to rule out a defective monitor profile).
|
| SOURCE Space |
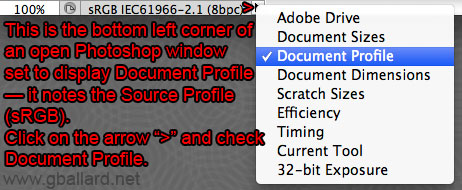
Source Space = Source Profile = Document Profile = Color Space of your digital source image, photograph, graphic, element
- How can I tell what profile Photoshop is using?

Above screenshot shows how to check what source Document Profile Photoshop is using. If "Untagged" anything is noted here, please read below.*
Moreover, if Untagged RGB or Untagged CMYK (Untagged anything) is noted as the Document Profile (Source Profile), Photoshop has in essence Assigned its Working RGB or Working CMYK profile to the document.
It is a very bad habit to evaluate, edit, Convert or print a document in Photoshop from an un-tagged state... always specify the correct Document Profile!
|
| DESTINATION Profile |
| Target Profile = ICC Profile associated with Proofing Space (Monitor RGB, device standard, or Print Space) = Color Space you are Converting to = Proofing Device = Destination Profile
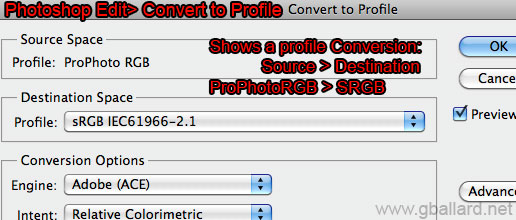
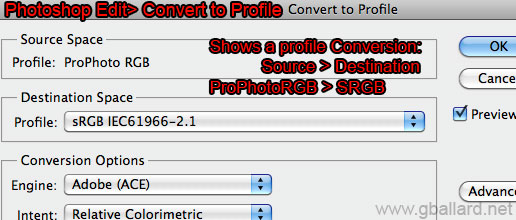
Photoshop, Edit> Convert To Profile> Source> Destination profile:

Above screenshot shows Photoshop's Convert to Profile "Source Space" & "Destination Space." If "Untagged" is noted in Source Space: Profile, please read below.*
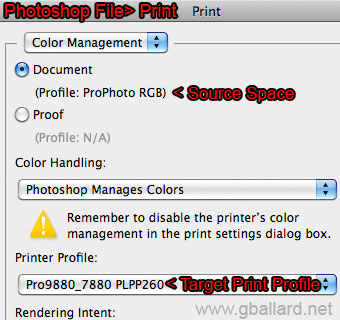
Photoshop, File> Print: Source> Print profile:

Above screenshot shows Photoshop's File> Print> Color Management> Document source Profile and target destination Printer Profile. If "Untagged" is noted in Document: Profile, please read below.*
Under Color Handling: "Photoshop Manages Colors" workflow — Printer Profile should be a device-specific ICC Profile matched to your specific printer-paper-ink combination — not sRGB or Adobe RGB.
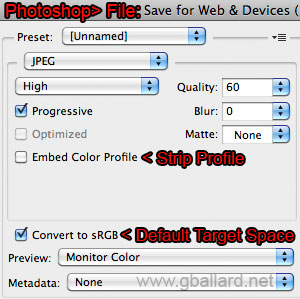
Photoshop, File> SAVE FOR WEB & DEVICES (SFW), Convert to sRGB:

Above screenshot captures Save For Web Default settings:
Convert to sRGB (ALWAYS check this box),
Do not Embed Color Profile (box is unchecked by default, check it if you want to embed the sRGB profile),
Preview in Monitor Color (expect to see a shift here)
Strip Metadata (you may want to include Copyright, Contact, Camera info).
|
| *UN-TAGGED |
|
*Untagged = source document does not contain an embedded profile.

Untagged status, bottom left corner of Photoshop window, click triangle bullet: show "Document Profile."
Either Photoshop has been setup to "Discard the embedded profile (don't color manage)" (strip the profile) or "Leave as is (don't color manage)" (the document does not contain an embedded profile) — 999 times out of 1,000 those are both bad choices in Photoshop (and the 1 time is only for people who know what they are doing).
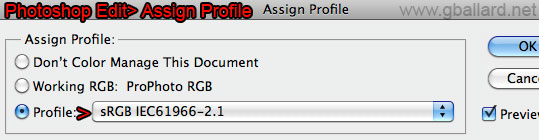
To "fix" an Untagged image in Photoshop, to specify a profile, simply Edit> Assign the correct profile — generally, Assign the profile that displays the image best on a 'calibrated' monitor (and Edit> Convert it to a more desirable profile, if needed).
ALWAYS USE THE EMBEDDED PROFILE!
More importantly, though — if the document has an embedded ICC profile — always "use the embedded profile" when opening the image (and Convert it to a more desirable profile, if needed).
- One exception to this rule is — if you have a trustworthy 'calibrated' display and if you know what you are doing — manually Edit> Assign the source profile that best displays the image (and then Edit> Convert to the desired profile).
Assigning a different source profile is only recommended if you suspect the document was mistagged or edited through a bad monitor profile; and if applying a different profile improves its appearance on a 'calibrated' monitor.
How to foolproof your Ps settings to Preserve embedded profiles.
It is a bad idea for most users to evaluate, edit, Convert or print a document in Photoshop from an un-tagged state — Photoshop should always specify the correct Document Profile!
|
Source> Monitor RGB
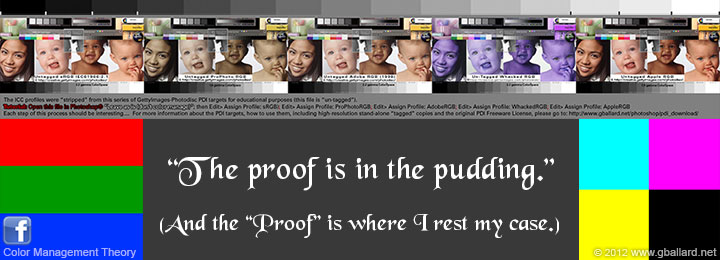
Tagged versus Untagged Documents
Color-Managed vs Unmanaged Applications |
|
Photoshop (fully color-managed applications) read (or Assume) a Source Profile and automatically Convert (or remap) the document colors to Monitor RGB on-the-fly, behind-the-scenes, for a theoretical True Color display — this color transformation process is sometimes referred to as "monitor compensation."
This profile-to-profile conversion (or transformation) process is most easily observed and proved by taking a screenshot of an open Photoshop document, then opening the screenshot in Photoshop and "Assigning" the monitor profile to the screenshot because the monitor profile is the only ICC profile that restores Photoshop's so-called true color monitor Proof.
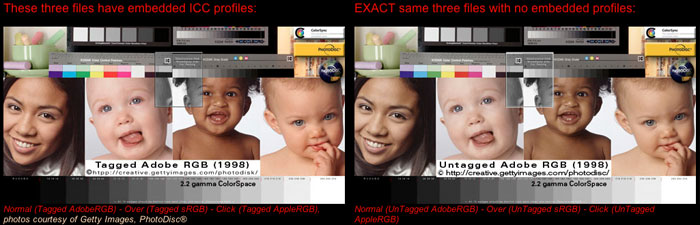
The importance of using the correct Source profile is clearly seen in this example (use a color-managed Web browser like Safari or Firefox for best results, you want to see a dramatic color shift between rollovers):

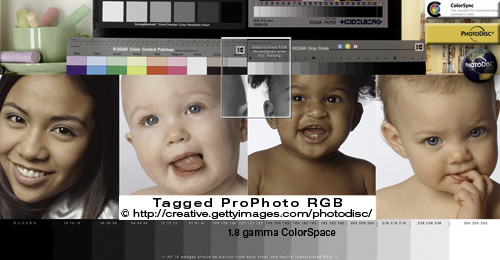
Tagged ProPhoto RGB as noted.
Move mouse cursor over photo to rollover its Untagged mate.
If the rollovers look the same (desaturated) your Web browser is not color managed.
Both Tagged and Untagged ProPhoto RGB photos in this example are EXACTLY the same except one is Tagged with an embedded profile — rolling over the Untagged image is effectively stripping the embedded profile and sending its source RGB 'numbers' straight through to the monitor uncompensated... see full tutorial.
|
Source> sRGB
Beware of Windows "half" color management |
| As an Apple/Adobe/Firefox devotee of their "full" approach to color management (Source> Monitor) — I am disappointed by Microsoft's short-sided approach (Source> sRGB) at least in some Windows supported Web browsers.
 My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Internet Explorer IE, and Safari. My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Internet Explorer IE, and Safari.
My observations concluded that Windows only does "half" or limited color management — meaning so-called color managed Web browsers on Windows only Convert Tagged elements to sRGB (Source> sRGB).*
- *Firefox configured using its Value 1 is an exception: Like Photoshop, Firefox Assigns a default Profile (sRGB) to all untagged elements, honors embedded profiles in tagged elements, and Converts them to the default Monitor Profile (Source> Monitor).
If you want to test this claim, just open the Tagged WhackedRGB PDI reference image in Photoshop (Use the Embedded Profile), then drag its .jpg file icon into the open windows of two color-managed Windows Web browsers (Firefox and another one) to open it in both browsers — and compare Photoshop and two browser windows side by side (inspect closely zoomed in at Actual Pixels, 100%). The two darkest black boxes in the bottom left corner of the PDI is a good place to check for a mismatch.
- TIPS: 1) If the WhackedRGB image displays super blue, your application is not color managed or it is ignoring the embedded profile. 2) If it opens with a moderate red oversaturation, you are likely using a wide-gamut monitor and your application is only Converting to sRGB.
If you are using a custom monitor profile, Photoshop and Firefox (Value1) should exactly "MATCH" the PDI image through Source> Monitor Conversion.
The second color-managed Windows browser will likely look at least slightly different than Photoshop and Firefox because it is using a Source> sRGB Conversion (not Source> Monitor) — the difference between Photoshop/Firefox and the other color-managed Web browsers will be the difference between sRGB and your monitor profile.
Just for grins, try dragging the Tagged WhackedRGB PDI reference image .jpg file icon into the open window of an unmanaged Web browser (and watch the blue color chaos)....
|
| MORE COLOR MANAGEMENT TERMINOLOGY: |
| Color Management System CMS = Color Management Module CMM = software that manages ICC Profiles = Adobe (ACE) = OS-X ColorSync = Windows 7 Vista WCS Microsoft Windows Color System
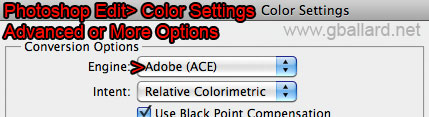
Photoshop uses the "Adobe (ACE)" CMS by default:

Change Adobe CMS here: Edit> Color Settings> More Options> Conversion Options> Engine: Adobe (ACE).
Apple CMM (ColorSync) is another option here — however — I strongly recommend you stay out of More Options and leave this area untouched with the Adobe ACE CMS enabled here.
|
| EMBEDDED Profile |
| Embedded Profile = Tagged image = image, document or code contains an embedded ICC Profile to interact with a Color Management System CMS-CMM
Tip: Always "Use the embedded profile" in Photoshop if there is one — if the document does not contain an embedded RGB profile, then you need to Assign a profile.
How can I tell if a document is tagged with an embedded ICC profile?
With my recommended Photoshop Color Management Polices, you will get a warning popup dialoge when opening an un-tagged document in Ps — or you can check the Document Profile after it is opened (see Document Profile graphic below).
How can I tell what profile Photoshop is using?
Simply look at "Document Profile" in the bottom right corner of the open document:

I most strongly recommend foolproofing Photoshop's Color Settings to "Preserve Embedded Profiles" and warn you of profile mismatches and missing profiles.
|
|
Profile is "Honored" = The software is configured to use (read) the embedded profile, or user manually Assigns the correct Profile, or the correct Profile is Assumed or Passed Through by work-flow or device Default.
Bruce Fraser's Assign Profile explanation can quickly enlighten and help us observe the importance of using the correct Source Profile.
|
|
Default Profile = Color Space your work flow or application is based on = ICC Profile Assigned-Assumed-Applied to an image when it has no embedded profile or when the user or software does not Honor its actual Source Profile = your Photoshop Working Space = Monitor RGB (in OS-X 10.6 and earlier Safari, Preview, Finder) = sRGB in Windows and Lion 10.7 (more on this DEFAULT CONCEPT).
|
Device Independent Profile = ICC Profile standard that is NOT associated with any SPECIFIC device, for example:
- sRGB, Adobe RGB 1998, Apple RGB, ProPhoto RGB, Whacked RGB.
In Photoshop, your Working RGB (Edit> Color Settings) should always be set to a Device-Independent ICC Profile (never set your Working RGB to your Monitor Profile).
|
| Device Dependent Profile = Device Specific Profile = ICC Profile that is SPECIFIC TO ONE DEVICE ONLY (this can be a custom 'calibrated' profile for one specific monitor, or one specific printer-paper-ink profile, or a factory OEM canned profile that manufacturers engineer for one of its specific products). |
| Printer-Paper-Ink Profile = one SPECIFIC Profile for one specific combination of printer, paper, ink set and printer settings.
For example, an Epson printer comes with a variety of individual stock-OEM-canned Profiles, and each Epson Profile is matched to a specific OEM Epson printing paper.
If you have a custom printing Profile, it will be matched to only one specific Printer-Paper-Ink Profile using one particular set of settings.
|
| ASSIGN - CONVERT Profile |
|

ASSIGNING OR CONVERTING PROFILES
ASSIGN Profile, as previously discussed above, an ICC Profile gives specific meaning to a document's theoretical digital color information, i.e., its RGB or CMYK "numbers." The advantage of mapping an ICC Profile to these numbers, and using that Profile, is that color-management software can then faithfully translate (Convert, transform) that information (its colors) between devices such as cameras, scanners, displays and printers.
Adobe Photoshop engineer Chris Cox provides this great analogy about how profiles give specific meaning to a document's theoretical digital color information, i.e., its "volume":
- "Think of a measuring cup. It is always measuring volume, but you don't know what the lines on the cup mean until you associated it with a specific measure (cups, teaspoons, liters, etc.)".
Assign Profile is non-destructive according to Bruce Fraser:
- "You could change profiles a thousand times via Assign Profile and the image would not degrade... inasmuch as the numbers in the file wouldn't change, this is true. But it would display incorrectly, and convert to any other space incorrectly, so it's fair to say that while the integrity of the data hasn't been compromised, and you can rescue the file by assigning the correct profile, for all practical purposes, it's hosed."
For a dramatic test of Bruce's point (and to observe the importance of using or applying the correct profile):
- Open any color image in Photoshop CS6 CS5 CS4:
Note: Older versions of Photoshop 6, 7, 8 CS1 use: Image> Mode> Assign Profile.
- Edit> Assign Profile: sRGB
- Edit> Assign Profile: Adobe RGB
- Edit> Assign Profile: Apple RGB
- Edit> Assign Profile: ProPhoto RGB
- Edit> Assign Profile: Monitor Profile
- Also try "Assigning" any other Profiles you may use...
On the other hand, a Profile CONVERSION mathematically alters (or transforms or remaps) a document's digital color information, i.e., its numbers, to the Destination Space (Profile, "language").
Conversions are generally considered to be destructive edits because they commonly delete, expand, and compress the digital information (numbers) that represent color and gamut to the human eye.
The human eye will sometimes perceive this loss or stirring of color information as color banding, decreased saturation, and minimum-to-heavy tonal shifts.
Assign vs. Convert to Profile = HUGE DIFFERENCE (if you want to apply or change Profiles)...
In Photoshop, to APPLY a profile, "Use the Embedded Profile" when opening the document, or Edit> Assign Profile: correct Source Profile:

NOTE: If the Photoshop document (image) is un-tagged, we always need to first Assign the best profile....
In Photoshop to CHANGE a profile, Edit> Convert to Profile: Destination Profile:

NOTE: In order to properly "change" a Profile, we need to be sure we have FIRST applied the correct Source Profile by application Default, Color Settings, color-management policies, or Assign Profile — THEN — Convert to the desired Destination Profile.
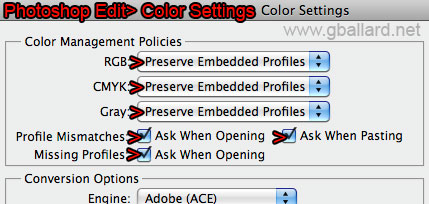
FOOLPROOF PHOTOSHOP COLOR SETTINGS:
In Photoshop: Edit> Color Settings> Color Management Policies should all three always be set to "Preserve Embedded Profiles" so Photoshop automatically uses the embedded profile (if there is one) — and all three profile boxes should be checked to warn us any Profile Mismatches, Missing Profiles, Opening and Pasting issues:

NOTE: Engaging these warnings may initially be annoying to deal with, especially if you don't understand what they are telling you, but I most highly recommend this configuration because it closes Photoshop's back door to many basic profile problems....
A lot of users have trouble understanding when to use Assign a profile and when to Convert to a profile — please exhaust your review of my Assign vs. Convert to Profile tutorial "Five Simple Steps to Profile Enlightenment" because it is the cornerstone of the theory, and you will never understand how color management works without a 100-percent grasp of these two basic functions.
|
|
Assign/Assume/Apply/Default: I use this term to describe what happens — for all practical purposes — when applications or devices do not use embedded profiles, or there is no embedded profile (the image is un-tagged).
And/or when applications are unmanaged and the RGB "numbers" are passed through unaltered to the proofing device.
While I don't fully understand how to explain this process scientifically, my term is easy to prove in Photoshop by "Assigning" the target default profile to your image and observing what happens, for example:
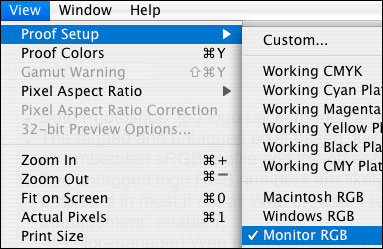
- In Photoshop, Edit> Assign Profile: sRGB (Applies Window's default profile).
- In Photoshop, View> Proof Setup: Monitor RGB (*Applies Mac OSX default profile).
- Opening a Tagged RGB or CMYK file in Photoshop (do not use the embedded profile, leave as is do not color manage) are the same as "Assigning" Photoshop's default profile (its Working RGB or CMYK profile).
- Opening an untagged file in Mac OS-X Safari is the same as "Assigning" Monitor RGB to it in Photoshop.
* Adobe engineers have stated Mac OSX 10.7 Lion now Defaults to sRGB, but I haven't confirmed that yet — it is a great move, if true.
PASSING THROUGH RGB NUMBERS UNCHANGED:
I've been re-thinking my explanation about how unmanaged applications Assume-Assign-Apply, or simply "Pass Through" RGB to the display monitor — for example, OSX 10.7 Finder, Windows Explorer, and most if not all Web browsers:
- Apple Finder, Windows Explorer and possibly all Web browsers (except Firefox with its "Full Color Management" enabled) do not alter untagged .jpg files, System colors or Hex colors specified in CSS and HTML — those applications more than likely simply pass the RGB 'numbers' straight through to the monitor unchanged.
- The engineering "presumption" is that the sRGB color standard equals the operating system's default color space (sRGB) for display on sRGB-compliant devices. Of course, that presumption is correct only when the Monitor RGB "matches" sRGB — and few, if any, Monitor Spaces actually "match" sRGB — but sRGB is the current default standard profile because that's how the Windows and Apple operating systems and the Internet are being developed.
Example to illustrate my "Pass Through" point (use a color-managed Web browser like Safari). Some Windows PC browsers and all unmanaged browsers will "match" the Tagged and Untagged rollovers to the background color because all three elements are based on one Color Space (sRGB), but the color will only display "accurately" on the elements that are being fully color managed (ie, sRGB profile is Applied and Converted to the Monitor Profile).
This will likely be confusing until you understand the simple basic concepts at work — then a light bulb will turn on and this example will make it super easy to observe what's happening inside your test browsers — how your browser reacts to Default source spaces, monitor spaces and embedded profiles:
COLOR CONSISTENCY vs. COLOR ACCURACY
A real challenge for Web designers and color-managed Web browsers is mixing tagged and untagged color where a graphic background needs to "match" or blend seamlessly into an HTML background Hex color (as in my above G. BALLARD logo example).
The choice boils down to designing Web pages for "color consistency" or "color accuracy" — Firefox with its "Full Color Management" enabled achieves both.
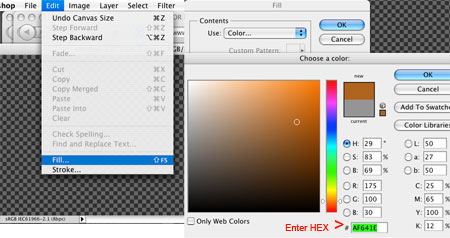
SEEING IS BELIEVING
- The above HTML box is filled with Hex-specified AF641E color — in most if not all Web browsers the Hex color is likely being sent straight to the monitor unaltered (except Firefox with its "Full Color Management" enabled).
- Both Photoshop .jpg logo backgrounds are filled with the exact same AF641E.
- The tagged and untagged pixel-based .jpg graphics are identical except one has an embedded sRGB profile and the other had its profile stripped for this example.
- The untagged logo RGB numbers are likely being sent straight to the monitor unaltered in most if not all Web browsers (except Firefox with its "Full Color Management" enabled).
- All color-managed Web browsers are reading the embedded profile in the tagged logo file and Converting it to the monitor profile for theoretical true color display.
- Non-managed browsers ignore the embedded profile and likely send the RGB straight through to the monitor unaltered — this "matches" the tagged image with the two untagged elements (all three elements are based on sRGB, all three are being sent straight through unchanged).
Do I have the theory correct?
If you want to test my theory using my logo (above) to compare Photoshop and your browser window side by side:
- Create a new document in Photoshop, File> New.
- Edit> Convert to Profile: sRGB (to be positive you are in sRGB/8*).
- Fill it with Hex AF641E:

This move will "match" Photoshop to the Tagged logo reddish Hex color in color-managed Web browsers.
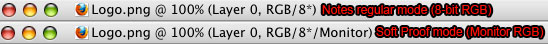
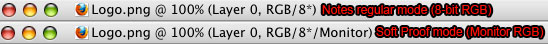
- Set Photoshop Soft Proof mode, View> Proof Setup: Monitor RGB (the color should always shift at least slightly) — to toggle back & forth between SoftProof and regular modes use keystrokes (Mac: Command+Y, Windows: Control+Y):

In Soft Proof mode — Photoshop should now be "matching" the HTML reddish Hex and Untagged logo Hex colors in all Web browsers (except Firefox set to Value 1).

Be sure to exit Soft Proof mode so (RGB/8*)* shows in Photoshop's title bar at the top of its window — see above screenshot — if (RGB/8*/Monitor)* shows, that means you are in Soft Proof mode simulating Monitor RGB (Command+Y or Control+Y to exit).
If I am wrong on any of these points, I would greatly appreciate if you would contact me with a few details to help me get it right.
HOW TO:
If you are trying to achieve this seamless blending effect on the Internet, the trick is to be sure to first merge any Photoshop adjustment layers and then Edit> Convert to Profile: sRGB (if not already there) BEFORE setting your Hex color(s) in Photoshop, then Save for Web without an embedded ICC profile. Then set the same Hex color in your CSS HTML.
If you are not crystal clear on how your apps or devices Assign/Assume/Apply or Pass Through RGB color spaces (the point I am exhausting here), I will recommend figuring it out now BEFORE trying to go any further with the theory because it lays another cornerstone to conceptualizing basic color management theory — and you will be lost without a 100-percent grasp of this Default and Pass-Through concept.
|
| DEFAULT PROFILE CONCEPT |
|
"Default" profile can mean different things to different people, so I will try to explain my approach in conceptualizing the theory.
In color-managed apps like Photoshop, InDesign, Acrobat, Illustrator, Apple's Preview.app, Safari — the Default Space is the Working Space the app "Assumes" for Untagged or Unmanaged documents when Converting Source> MonitorRGB, including all other Source> Destination conversions.
Microsoft Windows and Apple OSX 10.7 are said to use Standard RGB (sRGB) as their System "Default" profile.
What that likely means is:
- Their System color is based on sRGB.
- Their applications (like Windows Explorer and Finder, for example) simply "pass through" unmanaged color to the monitor unchanged with the presumption the monitor is an sRGB-compliant device.
That approach works okay for most users as long as their monitor is near the sRGB color space.
However, if the monitor is a so-called "wide-gamut" device, it creates color saturation problems because these types of monitors are more Adobe RGB-compliant devices.
This mismatch of device standards becomes very noticeable in un-managed applications (like Microsoft Word, Windows Explorer), and Web browsers (like Internet Explorer IE, Safari, for example) through significantly boosted color saturation.
The World Wide Web, the Internet is arguably using the sRGB profile as its "Default" space. This presumption makes sense because Microsoft and Apple send RGB system color straight through to the monitors.
Therefore, if we base our Photoshop and HTML color on sRGB, everything lines up in the Web's default color space and it will look okay on sRGB-type devices (but it looks over saturated and crappy on wide gamut Adobe RGB-type devices).
Mozilla Firefox "Full Color Management" uses sRGB as its "Default" profile, but goes one important step further: Firefox Assigns sRGB to un-managed, un-tagged color and Converts it to the monitor profile. The genius of this approach (Firefox gets it exactly right, IMHO) is sRGB (and Tagged) color display 'accurately' and consistently on all monitors.
It also makes sense that computer video game designers base their color standard on sRGB with the presumption the computer monitor will be sRGB compliant — though it is harder for me to speculate what color space Playstation®, Wii® and Xbox® engineers use for the wide-screen TV default profile.
Adobe Photoshop's "Default" profile is switchable — Adobe refers to it as "Working Space." A Photoshop document's Source Space does not have to match Photoshop's Working Space, but the Source Profile must ALWAYS be specified or Photoshop won't display it correctly or Convert it to other Profiles faithfully....
|
| COLOR MANAGEMENT OFF = CONFUSION (beware!) |
| First, I will most strongly advise: TURN COLOR MANAGEMENT ON and Honor My Embedded Profile, Please!
But by trying to "turn color management off" — I will assume you just want to pass your RGB or CMYK 'numbers' straight through unaltered to the Proofing Device (monitor or printer or device standard or final destination profile) — but beware in this endeavor because there must be 50 ways to screw it up (and 25 of them can lie downstream out of your control).
Photoshop is one major area of concern here:
If we ignore (or "strip") a Source Profile in Photoshop, for example, Photoshop will always, in essence, Assign its Working Space to perform its Source> Monitor and Source> Destination profile conversions. That means Photoshop will not be able to display, print or Convert the file correctly unless the Source Profile equals Photoshop's Working Space.
My advice is to always embed a Profile in Photoshop images unless you:
- 1) have just Converted them to the correct FINAL destination profile, like sRGB for the Internet, for example,
2) are 100-percent positive that you want them sent "straight through" to the proofing device unaltered, and
3) you are 100-percent positive that no one downstream will open them in Photoshop or inadvertently change them in page layout programs when exporting a .pdf or subsequent printing processes.
The print side is another huge area of concern:
CMYK-OFFSET Printing:
This is generally a professional environment where it is common to deliver CMYK files with stern instructions to "send the file straight through unaltered." If you are responsible for the final Conversion package, always ask your printer for his CMYK profile, otherwise embed a profile in your packaged RGB document and let him do the final conversion to his CMYK print space.
While sending a printer RGB can be risky (IF he ignores your profile), it is the best way IF he uses your Source Profile and IF he can print his own CMYK profile 'accurately'.
If your printer is clueless and can't assure you he can SIMPLY use your embedded Profile and Convert to his CMYK (without sounding confused and trying to double talk you) — try asking him to 1) open his Photoshop, and 2) point him to Edit> Color Setting> Working Spaces> CMYK, and, 3) tell you what CMYK profile is listed there.
Then simply Photoshop Edit> Convert to Profile: (his CMYK Profile) and send him the CMYK document in his default color space.
INK-JET & RIP Printing:
Most of today's professional ink-jet printers will do a Source> Print Profile Conversion to their various printer-paper-ink profiles. My advice is to always embed profile information and ask the printer what Profile he recommends for your job, let him do the Source> Print conversion to his specific printer-paper-ink profile.
Unless you are printing through a RIP that is optimized for CMYK, your Source Profile printing to Epson printers should always be a Device-Independent RGB profile — don't print from CMYK and don't manually Convert to the Print Space (profile) — let the printer settings do the Source RGB> Print Profile conversion.
COSTCO-TYPE Printing:
Just Convert to sRGB (if not already there), embed the Profile and deliver the files.
The Internet:
Just Convert to sRGB (if not already there), Save For Web & Devices (Converts to sRGB and strips the ICC profile by default setting), and publish the files.
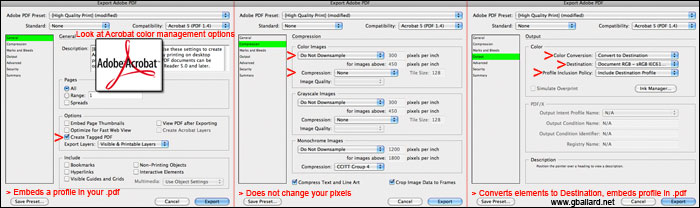
ADOBE ACROBAT PRO .pdf
the greatest area for screw ups:
With nearly every office worker using .pdf these days, there is a real risk of destroying your file through Acrobat's hidden profile Conversion settings — not to mention destructive Down Sampling and Compression options that can turn a magnificent 350MB .tif into a crappy 6MB .jpg in the hands of people who don't know what they are doing.
I think it is important to embed profiles in .pdf because many times those PDFs are placed in page layout programs (InDesign, for example) and re-Exported to .pdf — it is a confusing and risky area even for the 'experts' to get all elements within a .pdf properly Converted over to a proper Color Space.
Here is a look at a several critical color setting in Export to Acrobat that control: Downsampling, Compression, Color Conversions, Destination, and Tagging (click on image for blowup):

CONCLUSION:
My advice is to ALWAYS ALWAYS ALWAYS use embedded Profiles, and do not attempt to circumvent profiles or "color management" unless you fully understand what you are doing and why — or you will be sure to experience endless hours of frustration and disappointment, and waste mountains of paper and rivers of ink reprinting your jobs.

|
| ACROBAT PRO & Profile Conversions - Beware! |
| DO YOU EVER CONVERT COLORS INSIDE OF ACROBAT PRO?
Have you ever looked into what is actually happening? I did and was shocked when I hit an apparent bug with Photoshop PDF — If you package Photoshop .pdf you may want to read this Photoshop PDF BUG report:
- Print Production> Convert Colors appears to ignore embedded ICC profiles and Assume Acrobat's Working Space profile, and then it Converts to its "Conversion Profile" (Destination profile) — I fixed the problem removing Photoshop PDF from the workflow....
 Here is my professional Acrobat CONVERT COLORS WORK FLOW, including a thorough tutorial about how Acrobat Pro reacts to Tagged and Untagged CMYK and RGB elements in ICC profile-based conversions for accurate MONITOR PROOFING and PRINTING in Adobe Acrobat Pro. Here is my professional Acrobat CONVERT COLORS WORK FLOW, including a thorough tutorial about how Acrobat Pro reacts to Tagged and Untagged CMYK and RGB elements in ICC profile-based conversions for accurate MONITOR PROOFING and PRINTING in Adobe Acrobat Pro.
|
"CALIBRATION TARGETS"
"No Color Management" & "Color Management Off"
I think the industry's loose usage of "No Color Management" and "Color Management Off" terminology is at best confusing — but when it comes to printing true "Calibration Targets" we really do want to turn color management off and not color manage a Source image — we want to send our document 'numbers' straight through to the printer unaltered.
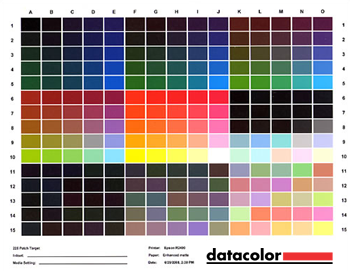
By "Calibration Target" I specifically mean the un-tagged reference images that come with your profiling package. Typically these Calibration Targets contain a mosaic tile of various color swatches and density patches as seen below.
I do NOT mean the tagged PDI reference targets that are designed to use embedded source ICC profiles and be Converted to the monitor and print profiles for 'accurate' proofing in color-managed workflows.
Generally, a Calibration Target is printed with "No Color Management" and a colorimeter (hardware device) is used to read each patch on the printed chart. The software then builds a custom ICC printing profile based on the results.
Here is a good example of a commercial Calibration Target by Datacolor, a global leader in color management solutions and color communication technology:

Target courtesy of Datacolor.
These types of un-tagged targets usually need to be sent "straight through" to the printer unaltered with No Color Management whatsoever. IMHO, this is the only true form of "Color Management Off" and "No Color Management".
How to print in Photoshop using No Color Management? How to print from Photoshop with Color Management Off?
It is not so easy a trick....
First, if you are trying to print images using "No Color Management" (other than "Calibration Targets" for use in hardware-profiling routines) — you may be missing my point — I advise you to always use or apply a Source Profile to your image and Convert to your Print Profile in your print settings.
But here are instructions for circumventing color management in Adobe Photoshop and printing Calibration Targets:
Photoshop Help / No Color Management option missing | Printing | Photoshop CS5: The option for No Color Management is no longer listed in the Color Handling pop-up menu in the Photoshop CS5 Print dialog box. Use the Adobe Color Printer Utility application to print your targets without color management applied (download Adobe Color Printer Utility from the Photoshop Help Adobe link).
|
| True Color = a "faithful" Proof (monitor, print or otherwise) of a digital Source document.
Proofing devices like monitors, projectors and various printing technologies, including substrates (papers, plastics, inks, dyes, ect.), cannot possibly "accurately" reproduce all the color gamuts, tones and dynamic ranges that can theoretically exist in Source documents.
However, achieving a real-world 'True Color' result on a specific device (monitor or print) is solely dependent on how accurately its device-specific ICC Profile represents the current physical state of the device (including any relative materials like paper and ink sets).
In other words, the specific proofing device's ICC PROFILE must be balls-to-the-wall good for this True-Color concept to work.
Photoshop provides users with powerful tools to foresee and optimize problem areas between Source and Destination spaces. Monitor "Soft Proofing" and "Gamut Warning" features can be very helpful in predicting how source color will reproduce using specific Printer-Paper-Ink Profiles, for example.
|
| SOFTPROOFING in Photoshop |
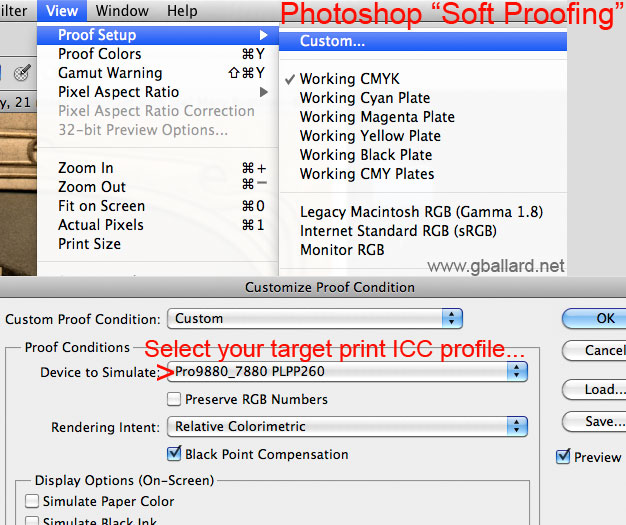
| Photoshop Soft Proofing
"Soft Proof" = Photoshop Soft Proofing = View> Proof Setup > Custom> Device to Simulate: specific ICC Device Profile (for example, a specific Print Space).
Soft Proof versus "Hard Proof" — Soft Proofing is done on the monitor usually to preview Device-Dependent ICC Profiles for color checks before printing, and a Hard Proof is the actual printed image.
Soft Proofing in Photoshop is a very useful tool to get a feel for your how your device will PROOF your Source Image.
In the soft-proof process — Photoshop reads the Source Profile, and somehow faithfully PROOFs the Destination Profile on your monitor through your custom Monitor Profile.
For Soft Proofing to work effectively — you will need three good ICC profiles:
- Source Profile, Monitor Profile, Destination Profile
- (if you don't have good profiles, SoftProofing on the monitor is at best a waste of your time).
When would I use "Photoshop Soft Proofing" in the real world?
Let's say I have a print job for my Epson "9880_7880 PLPP.icc" Print Space — I go to View> Proof Setup > Custom> Device to Simulate: "9880_7880 PLPP" and Photoshop simulates on my monitor how my image will print through that specific Printer-Paper-Ink profile (based on the three ICC Profiles).

Be careful you don't unknowingly get stuck in Soft Proof mode, Photoshop's top document title bar notes the difference:

Toggle between regular and Soft Proof modes on Mac by keys Command+Y, and on Windows by Control+Y.
Remember, Command+Y and Control+Y Soft Proofing uses the Profile checked in View> Proof Setup.
The biggest mistake I see people make with Photoshop's Soft Proof feature is they use it as a crutch instead of a quick second opinion to see what's going on with device color gamut issues... Photoshop already Proofs our device-independent color (like sRGB, Adobe RGB) in theoretical "True Color" so Soft Proofing is more useful for looking at Device-Specific Profiles (like printer Profiles).
|
| OUT-OF-GAMUT Colors |
| OUT-OF-GAMUT COLORS
Out of Gamut Colors, Gamut Warning: Your Source Image likely contains "out of gamut" colors that your monitor or Print Space cannot possibly reproduce 100% — the CMS has to either clip or compress out-of-gamut colors to fit them inside your Target-Desitnation Spaces.
This clipping or compression is generally referred to as Rendering Intent.
A sure sign of this phenomenon in action is when Convert to Profile or Soft Proofing show noticeable color changes when Converting one Color Space to another.
Converting RGB> CMYK is a classic example of when this color-shifting problem occurs.
Royal deep blues, lime greens and saturated purple hues in RGB are especially tricky to translate to CMYK as observed in the Granger Chart rollover:

The above Granger Chart rollovers above dramatically illustrate the technical and artistic challenges of working in a professional color environment — in this example — the sRGB color gamut is compared to a common printing Space (US Web Uncoated v2) after the conversion process: Source> Destination Space.
Rendering Intent: Perceptual v Relative Colorimetric: Perceptual is said to "compress" the color information into smaller Color Space, Relative Colorimetric is said to "clip" the out-of-gamut information (and discard it).
Inexperienced newbies create beautiful saturated colors and wide dynamic tonal ranges in their RGB images that simply don't translate well to ink (and the ink-jet or CMYK PROOF will appear duller or changed when compared to the original RGB Source Image on the monitor).
|
|
GAMUT WARNING
Photoshop has an on-screen Gamut Warning tool available under: View> Gamut Warning (to highlight out-of-gamut problem areas for you on the monitor).
Gamut Warning is based on the Profile checked in View> Proof Setup.
The late author Bruce Fraser is The King of teaching us about Soft Proofing and techniques to resolve out-of-gamut color issues.
|
| COLOR MODES: RGB - CMYK |
|
COLOR MODE = Color Model = RGB - CMYK - CcMmYKk
- RGB is a "Color Mode"
- Adobe RGB, sRGB, ProPhoto RGB, Monitor RGB are "Color Spaces"
- CMYK is a "Color Mode"
- US Web Coated (SWOP) v2 and US Sheetfed Coated v2 are "Color Spaces"
RGB (red-green-blue LIGHT) is how monitors paint color on the display panel.
CMYK (cyan-magenta-yellow-black INK) is how CMYK printers paint color on various substrates, including paper.
CcMmYKkk (Cyan, Light Cyan, Magenta, Light Magenta, Yellow, Black, Light Black INK) represent a 7-color set of inks used on commercial digital ink printers like the Epson Stylus Pro printers.
|
| Calibration vs Profiling: I am using the word 'calibrate' in this article rather loosely to keep my terminology as simple as possible...most people running software-hardware profiling packages on their monitors and printers today are actually only "profiling" their devices...a true "calibration" routine will generally take place before the actual "profiling" process (if it takes place at all during your profiling routine).
'Accurate' is being used loosely throughout this paper because of the accurateness of ICC profiles and technological limitations of reproducing True Color accuracy.
While my "Apply-Assume-Assign" terminology has the same end effect — a more accurate term for this phenomenon is the un-managed application and System colors are simply being "passed through" to the display unaltered.
|
| WORST BAD ADVICE about default Monitor Profiles:
"Set your operating system's Default monitor profile to sRGB (and set Photoshop's Working RGB to sRGB)".

Screenshot to illustrate bad setting (do not do this)!
This wins the prize for the single worst bit of Photoshop color-management advice I've heard to date because it forces Photoshop to display through an un-calibrated, device-independent monitor profile — meaning Photoshop loses its ability to display accurate color on the monitor and it can no longer be trusted as a professional reference monitor.
In context — a 'genius' on a chat forum touts that configuration as a Microsoft "sRGB viewing environment" because he bought a so-called wide-gamut monitor and his solution to fixing its over-saturation problem on the Internet and Windows Explorer is to 'dumb down' his monitor by setting the monitor to its hardware sRGB preset, and setting both his system Default Monitor Profile and Photoshop's Working RGB to an sRGB profile.
In the real world, this configures Photoshop — color management wise — to emulate Internet Explorer Web browser running on an uncalibrated system...duh.
"Set your Photoshop Working RGB to your custom-calibrated monitor profile."

Screenshot to illustrate bad setting (do not do this)!
While this Photoshop "tip" is almost as bad — why base your color on a custom, unique device-dependent Color Space that will look different on every other monitor in the world? — at least it allows Photoshop to display color properly in a true color-managed environment. BTW, this is how Photoshop 4 (1996 and earlier) works.
If you want to lay these two issues to rest, simply:
- 1) Set Photoshop's Color Settings> Working Spaces> RGB to sRGB (or Adobe RGB if you know what you're doing).
- 2) Set your OS Default display profile to your custom 'calibrated' monitor profile.
- 3) Period.
Mac OSX: System Preferences> Displays> Color> Display profile: Highlight your custom monitor profile.
Windows PC: see THIS PDF (microsoft.com source).
|
| TROUBLESHOOTING The Color Management Chain |
|
COLOR MANAGED APPS:

Assuming you have your monitor properly calibrated, and ruled out known hardware and bug issues, have spent some time reading about color management theory, observed color profiles in action and practiced working with ICC profiles, have a good print workflow established, performed System maintenance and ran all updates — you shouldn't be having any problems that can't be quickly nailed down by looking at every link the Color Management Chain.
Either the Source> Target Profile Conversion point is the problem, or at least one of the Profiles is off or defective — in theory.
UN-MANAGED APPS, Untagged Elements:
Problems with unmanaged applications — like Dreamweaver, Fireworks, Flash, Windows Explorer, Finder, Final Cut Pro, DVD Studio Pro, Microsoft Word, Premier, GoLive, ImageReady, Save For Web & Devices — can be examined in the same manner:
- Determine the Source Profile of the problem element,
- if it is being passed straight through to the Proofing Device unaltered, and how close its Color Space is to your Proofing Space (monitor or print),
- or if your work flow is Assuming a profile and/or altering it in some mysterious behind-the-scenes Conversion prosess (Export to .pdf and Adobe Acrobat Convert Colors are prime culprits).
|
THE SHORT ANSWER
Color management in a nutshell: |
|
 successful color management approach involves embedding ICC Profiles into digital images (for use in color-managed work flows) for everyday Monitor Space < Source Space > Print Space conversions — and/or — manually Converting an image to a destination default Target Profile and saving it with or without an embedded profile (for delivery to un-managed applications, devices and/or workflows). successful color management approach involves embedding ICC Profiles into digital images (for use in color-managed work flows) for everyday Monitor Space < Source Space > Print Space conversions — and/or — manually Converting an image to a destination default Target Profile and saving it with or without an embedded profile (for delivery to un-managed applications, devices and/or workflows).
When opening a file in Photoshop, color management ALWAYS involves being certain you FIRST either 1) Use the embedded profile, or 2) Assign the correct profile (so Photoshop can render it faithfully through proper Monitor Profile < Source Profile > Destination Profile conversions).
|
|

IN OTHER WORDS:
1) The Color Management System CMS reads the embedded Source Profile and CONVERTS (or transforms or remaps) the document colors to MonitorRGB (the custom 'calibrated' monitor profile) and PROOFs (or paints in light) the color accurately on the display monitor.
The Source Profile> Monitor Profile conversion takes place automatically behind the scenes in most modern color-managed applications, including Photoshop and color-managed Web browsers like Safari (macOS) and Firefox web browser.
2) The Color Management System CMS reads the embedded Source Profile and CONVERTS (or transforms or remaps) the document colors to the Target Profile (the custom 'calibrated' printer profile) — a SPECIFIC Printer/Paper/Ink ICC Profile or PressCMYK — and PROOFs (or paints in ink) the color accurately on the printed paper.
The Source Profile> Print Profile conversion is generally manually set up in the print utility when we print from an application.
In professional off-set CMYK printing, the conversion to CMYK (Target Print Space) is usually performed manually in Photoshop, including Adobe Acrobat PDF, and saved for the printer.
HOW TO CONVERT to other profiles (color spaces) in Photoshop, simply:
- Edit> Convert to Profile: Target Profile (and Save As a copy with the new profile embedded).
3) We manually Convert Source Profile> Target Profile — the "final" Target Profile of the un-managed application or device or work flow — so it can (by default) Assume-Apply-Assign (or pass through) the correct Color Space (regardless if the work flow reads embedded profiles or not).
WHEN THE PROFILE DOESN'T MATTER (so much):
Converting images to sRGB for the Internet, and Converting images to final CMYK for off-set printing are two common examples of when savvy professionals may "strip" the Source Profile from their documents and deliver their files "untagged" without embedded profiles.
Because the image has already been Converted to the correct "final" Target Destination Profile and saved, it doesn't matter if the image has an embedded profile or not — as long as the work flow downstream uses or is based on that Color Space by default.
The big problem with stripping a document of its ICC Profile occurs downstream when someone wants to PROOF the file on the monitor or Convert it to another profile — s/he will FIRST need to Assign the correct Source Profile (in Photoshop Edit> Assign Profile, or by application Default) BEFORE the document can be accurately Proofed on the monitor or accurately Converted to any other profile.
THE MOST COMMON MISTAKES:
What usually happens is a clueless "genius" ignores the Source Profile (because "we don't use profiles," he says), then ignorantly Assumes his working Default Profile — so the monitor is not displaying the document correctly — and then he starts hammering away on the color until he beats it up into his broken work flow.
Either that or he just ignorantly Assigns the wrong profile by default setup; makes a bad Conversion to Print Space; and then wonders why everyone else is so screwed up because their files never print right the first time....
|
SECRET: How-to-make-the-print-match-the-monitor goal
Matching your print to what you see on your monitor begins with a good monitor profile (to PROOF the color accurately on the monitor), and it succeeds with a good target print profile (and proper print work flow) to PROOF the color accurately on the print.

The file (the document's Source Color Space) is independent of Photoshop:
The Color Management System CMS, Photoshop, ONLY uses the monitor profile for one thing: To PROOF a source file on the monitor (the monitor profile has zero to do with how the file prints).
The Color Management System CMS, Photoshop, ONLY uses the printer (target) profile Print Space for one thing: To PROOF a source file on the paper (the printer profile Print Space has zero to do with how the file looks on the monitor).
|
|
While my simple PROOFING ANALOGY doesn't address the pitfalls of relying on a bad monitor to evaluate and adjust digital color, it does make two important facts about Photoshop and professional color-managed printing workflows:
- 1) The printer can PROOF (print) the source file faithfully regardless of how right or wrong the monitor is set up, and
- 2) The monitor can PROOF (display) the source file faithfully regardless of how right or wrong the printer is set up.
Remember, this is true simply because the Source Profile is independent of the Monitor Profile and the Print Profile.
Getting a known good file (like the Adobe RGB PDI Photodisc-GettyImages RGB reference image) into Photoshop allows me to evaluate the monitor alongside the print to help me see where the problem is occurring...

DOWNLOAD the high-resolution PDI Photodisc RGB reference files.
This link contains free professional color calibration reference images, including tips and information about how to use the PDI reference images.
|
| "Intellectuals solve problems, geniuses prevent them." - Albert Einstein |
CLASSIC BEST EXAMPLE of color management and ICC Profiles in action:

For best results, view this PDI test image in color-managed web browser like (free download) SAFARI for Windows 7 XP Windows Vista and Mac OS X, or a recent version of Firefox.
These images are in the WhackedRGB.icc color space. Whacked RGB provides the best example of color management (ICC profiles) in action — because WhackedRGB will most clearly show a huge color shift if its Source Profile is ignored or stripped because it is so greatly different that any real-world color space.
Move cursor on-off this PDI example to rollover my point (both Tagged and Un-tagged files are exactly the same except the Tagged file has an embedded profile):

Tagged WhackedRGB.icc
(Hold mouse over photo to rollover Untagged version.)
If the rollovers look exactly the same (blue) your Web browser is not color managed.
Images courtesy of Getty Images, Photodisc®
If the top "Tagged" image above appears with a bizarre blue color tone (it matches the rollover), your Web browser is not color managed.
If the "Tagged" image looks normal, your browser is color managed.
The Un-tagged rollover will look bizarre in all Web browsers and applications. This is how Whacked RGB displays through Monitor RGB with no color management.
If this is intrigues you, please see my POPULAR WEB COLOR TUTORIAL for more information and examples.
The full-resolution Whacked RGB image and WhackedRGB.icc profile may be downloaded HERE along with other print resolution PDI reference images.
|
| "If the facts don't fit the theory, change the facts." - Albert Einstein |
|
To most effectively observe how profiles work and interact with color management systems using your color-managed Web browser:

PROOF my point HERE in your color-managed Safari and Firefox Web browsers — a side-by-side comparison tutorial of tagged and untagged AppleRGB, sRGB, Adobe RGB (1998), ProPhotoRGB and visual demonstrations about how color management works.
For a free Photoshop tutorial about how Photoshop handles color, a how to Honor profiles in Photoshop, Convert profiles, Assume profiles, and Assign profiles, please see my ASSIGN v CONVERT Adobe Photoshop white paper for Adobe Photoshop CS6 CS5 CS4 CS3 CS2 CS1 PS 10 PS9 PS8 PS7.
For HELP with monitor calibration, troubleshooting and evaluating monitor profiles.
|
IN STILL OTHER WORDS:

The 'calibrated' monitor ONLY allows a color-managed application like Photoshop to PROOF the Source document faithfully on the monitor through a SourceProfile-to-MonitorProfile Conversion. Photoshop is always displaying through this Source-to-Monitor profile Conversion (we cannot turn it off).
The monitor profile has nothing to do with how the file prints.
The good printer profile ONLY allows a color-managed application like Photoshop to PROOF the Source document faithfully on paper through a SourceProfile-to-PrintProfile Conversion. This Source-to-Printer profile Conversion is setup in the printer utility.
The printer profile has nothing to do with how the file displays in Photoshop.
Both printer and monitor profiles are independent of the Source File (hopefully).

My point is, think of color management merely as:
1) Honoring a source space profile, and
2) Converting to a target (proofing) space profile (monitor, or desktop print, or press CMYK print).
Aside from Adobe Photoshop's obvious editing capabilities, think of it as a accurate PROOFING application (if we follow three simple rules).
RULE #1: Calibrate our monitor to a good 2.2 gamma, 6500/D65 profile.
RULE #2: Honor the source file's embedded profile (or color space).
RULE #3: Convert to the good Target Profile.
|
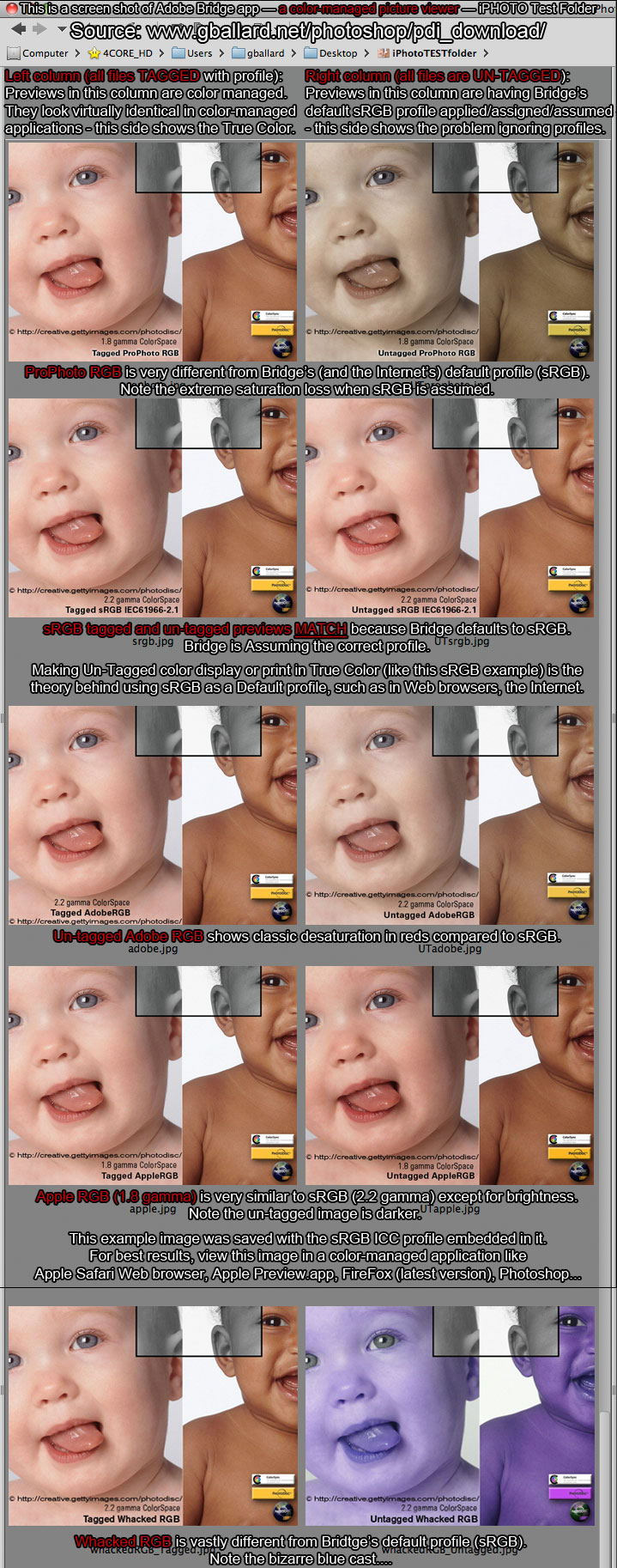
| iPhoto Test images set up in a color-managed picture viewer tutorial (Adobe Bridge screen capture) |
NOTE:
- All the tagged files appear identical in the left column (Bridge read the embedded profile and correctly Converted them to Monitor RGB for theoretical True Color display).
- The un-tagged set in the right column all had Bridge's default profile (sRGB) automatically applied/assumed/assigned, so they all displayed wrong except for sRGB.
- For best results, view this image in color-managed web browser like (free download) SAFARI for Windows XP Windows Vista and Mac OS X, or a recent version of FireFox, or Photoshop.
Does Bridge and other color-managed picture viewers display sRGB previews? How do color-managed picture viewers work?
It was suggested on the Adobe color management forum that Bridge Converts original Tagged source documents to sRGB (Source>sRGB) and saves preview images in its cache — then Bridge uses its sRGB preview images and Converts them to the monitor profile for display (sRGB>MonitorRGB). This appeared to be observable, but I am not 100-percent positive this is how Bridge works and was not curious enough to test it myself.
A good point to understand is if Photoshop is displaying wide-gamut color spaces (ProPhotoRGB, AdobeRGB) a bit differently differently than your color-managed picture viewer — Bridge, Lightroom, iPhoto, Aperture — trace the color-management chain to see what's going on.
Determine if your viewer is performing a true Source> Monitor Profile conversion, or if it is displaying the sRGB preview image from its cache....

If you are still trying to understand how ICC Profiles work — Save the above image to your Desktop — Open it in Photoshop (use the embedded profile: sRGB) — then Edit> Assign Profile: ProPhoto RGB — observe the color chaos (all the photos go super saturated in the reds EXCEPT for the Un-Tagged ProPhoto RGB, it snaps back to True Color).
If you want to see an even more bizarre example of Assign Profile in action — Save the above image to your Desktop — Open it in Photoshop (use the embedded profile: sRGB) — then Edit> Assign Profile: Wacked RGB.
- For this to work, you will likely need to have already installed the "WhackedRGB.icc" profile (available in the DOWNLOAD PDI Target(WhackedRGB)ONLY.zip (4MB) for PC and Mac OS-X).
|
+++++++
Under creation...page last updated FEB 2012
by: ©2004-2012 G. BALLARD • www.gballard.net
Note: G. BALLARD prefers a shredding if he is wrong or unclear.
Please read the www.gballard.net site USER AGREEMENT, and site DISCLAIMER for legal issues regarding your use of the www.gballard.net site.
G. Ballard, www.gballard.net, receives no compensation from, and is not affiliated with Adobe Systems, Inc., or Apple Computers.
|